Visual Studio Codeのインストールから日本語化までの初期設定手順
Visual Studio Code(VS Code)のダウンロードからインストール、画面テーマの変更、日本語化までの初期設定の手順です。
Windows端末へのインストールを例として解説します。
※Windows11の環境を利用して手順を確認しています。
Visual Studio Codeのインストール手順
Visual Studio Codeとは
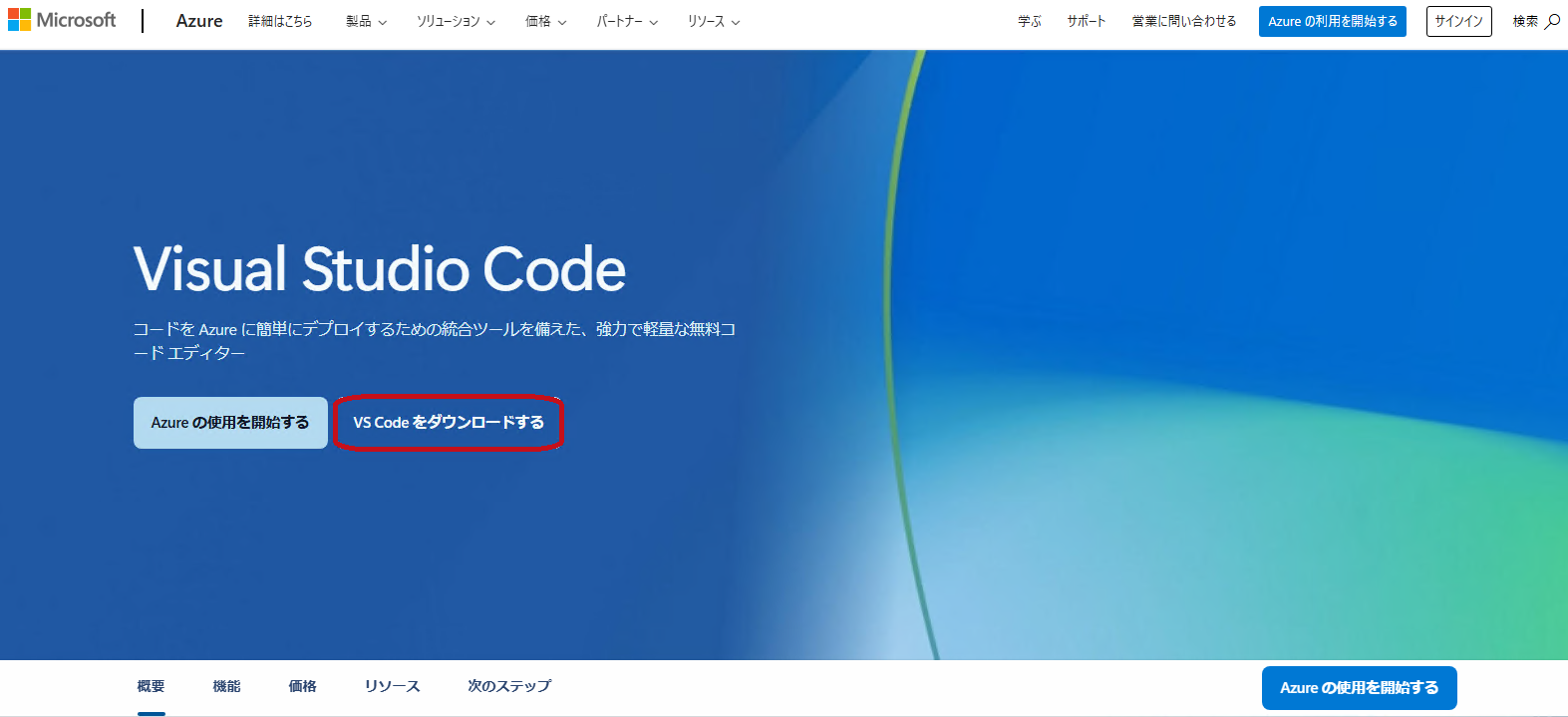
Visual Studio Code(マイクロソフト社サイト)
Visual Studio Codeは、さままざまソフトウェアを開発するためのエディタです。
Microsoftがオープンソースとして無料で提供しており、PythonやTypeScriptなど多くのプログラミング言語に対応しています。
Windows OSだけではなく、MacやLinuxなどのプラットフォームで利用できます。
多くの拡張機能が提供されており、GitHubとの連携も可能です。
Azureリソースの操作やコンテナ管理、Terraformの実行環境としても利用できるなど、さまざまな用途に対応しています。
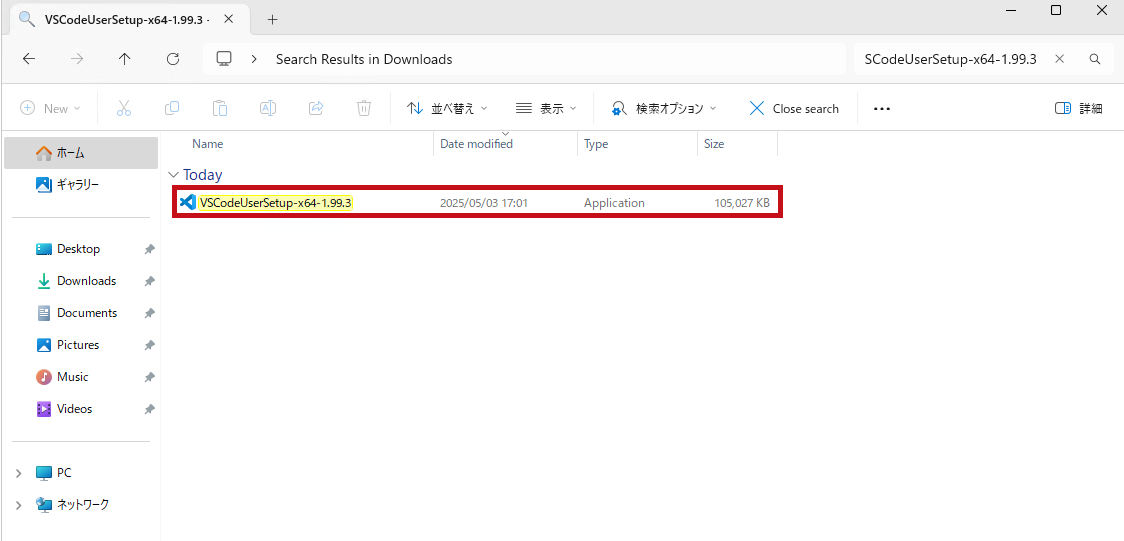
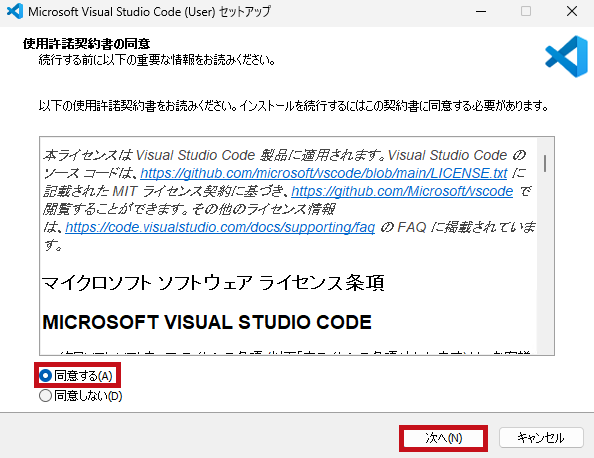
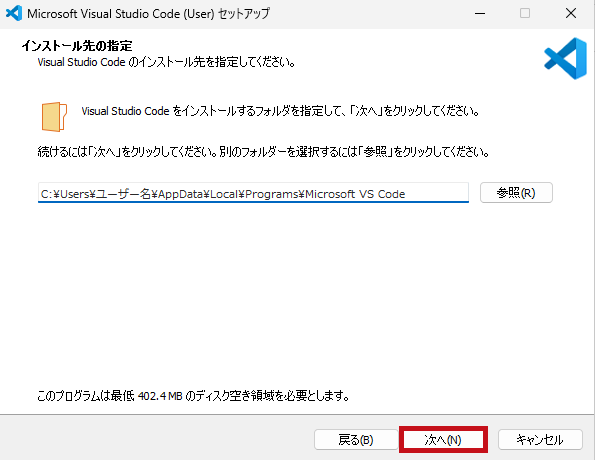
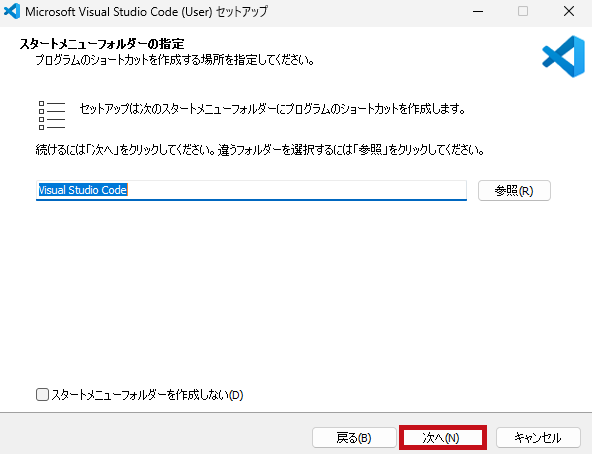
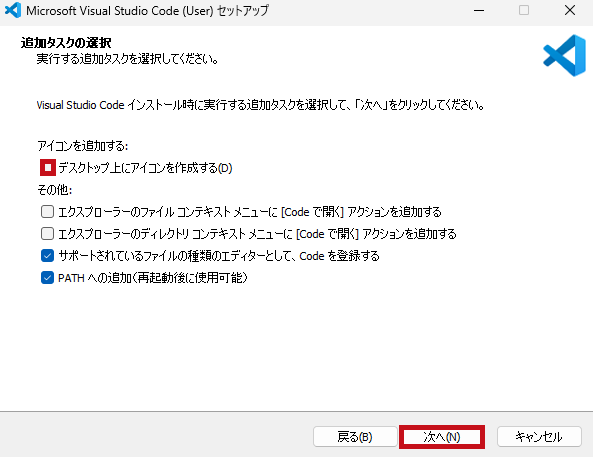
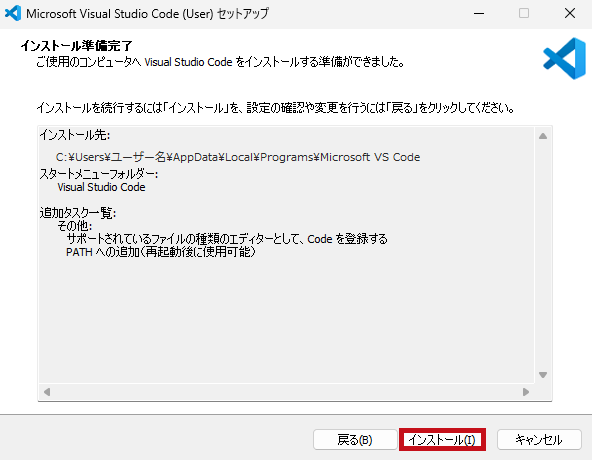
インストール手順
Visual Studio Codeは、公式サイトからダウンロードしてインストールします。
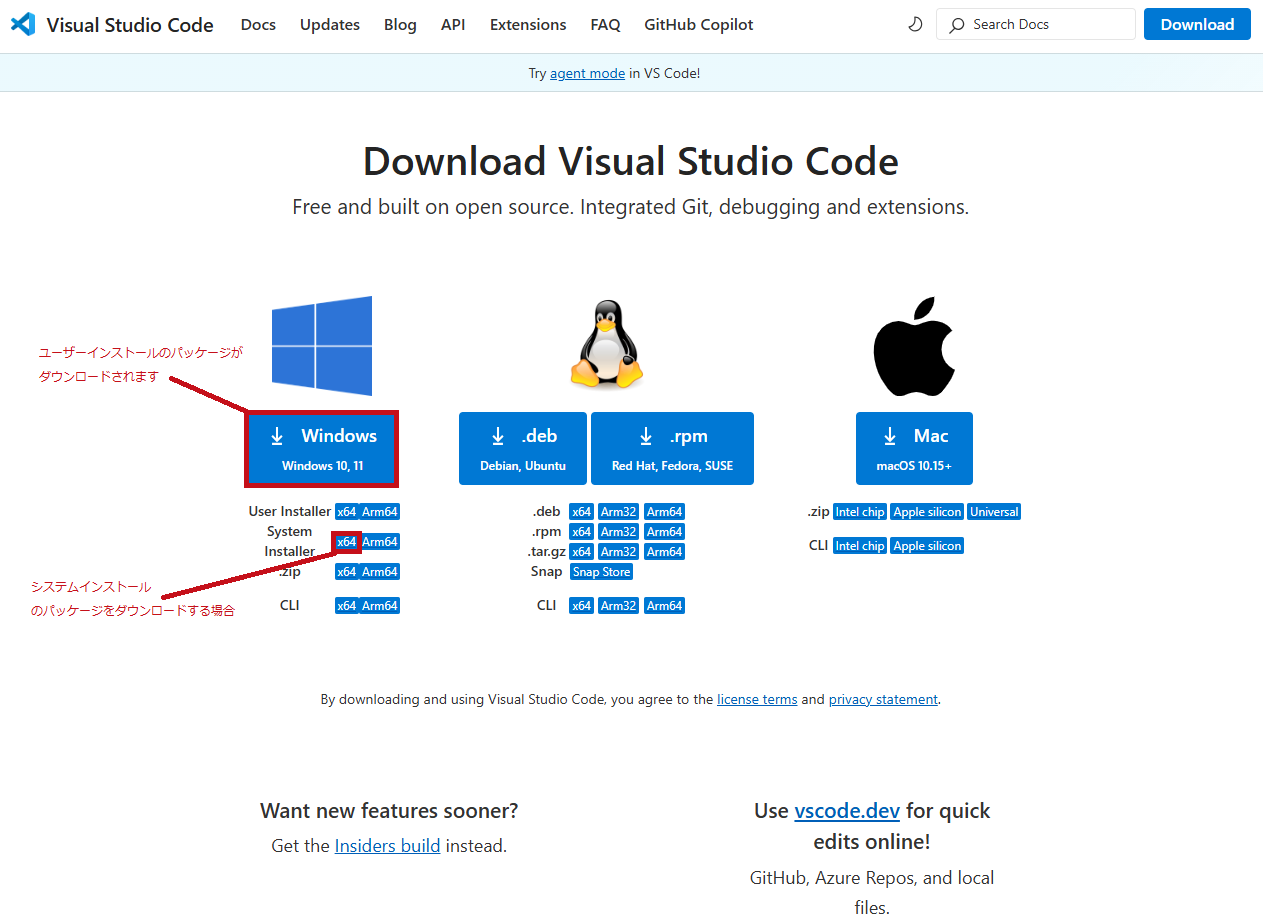
複数のインストーラーが提供されており、それぞれ用途に応じて選択できます。
-
- System Installer:システム全体にインストールされ、PCを利用しているすべてのユーザーが利用できます
- User Installer:インストールを実行したユーザーのみが利用できます
- Zip:ダウンロード後にファイルを解凍して利用します
Zip形式の場合は、インストールせずに利用できますが、パスなどを自分で設定する必要があります。
それ以外にも、VSCode CLIをダウンロードして利用することができます。
インストーラーは、Visual Studio Codeの公式サイトやVisual Studioのサイトからダウンロードできます。
Visual Studio Code(マイクロソフト社サイト)
Download Visual Studio Code
Visual Studio Code 画面表示の色を変更する手順
Visual Studio Codeでは、画面配色のテーマを変更できます。
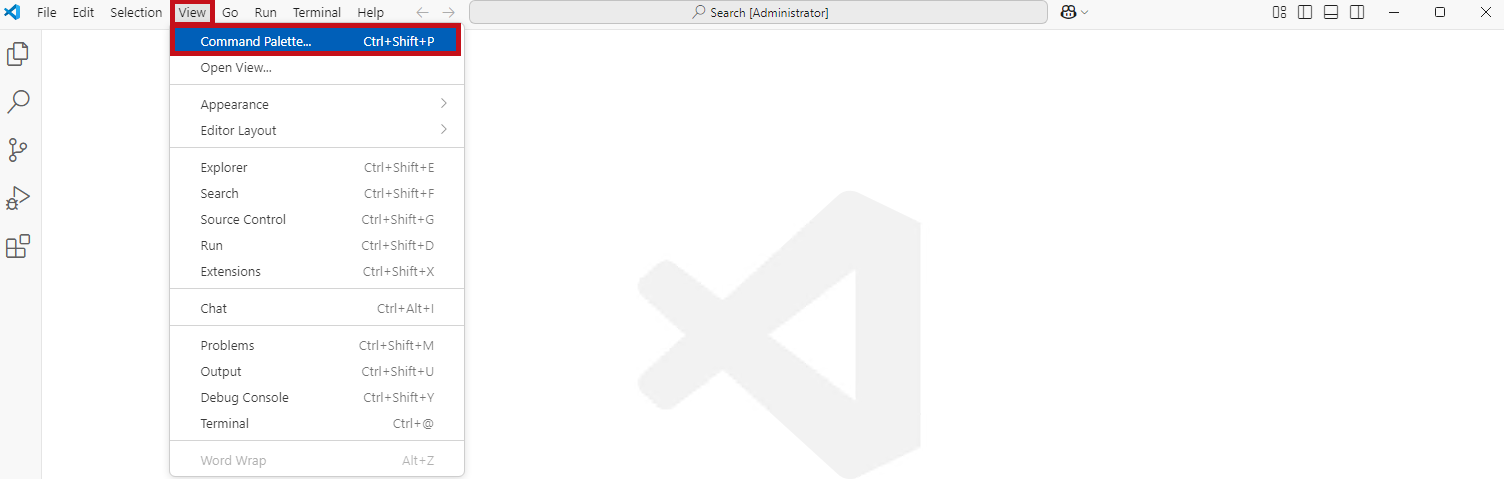
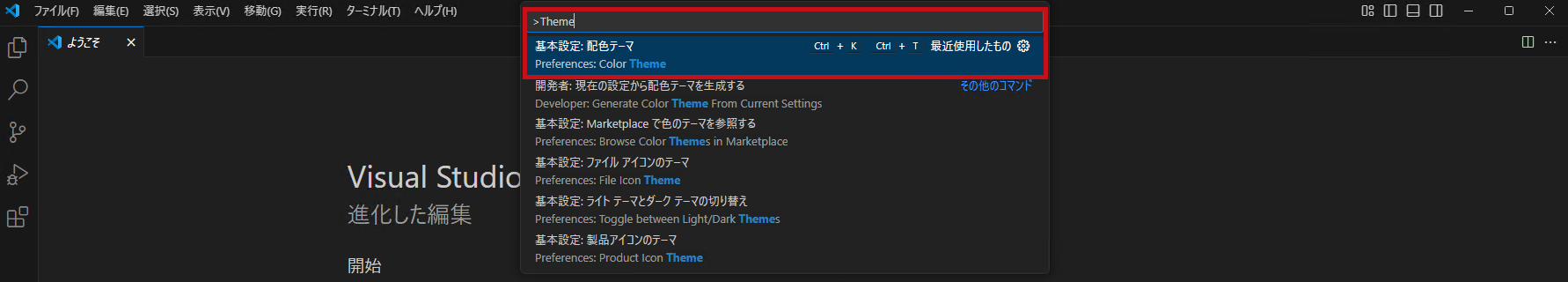
コマンドパレット
| 画面テーマの変更手順 | |
|
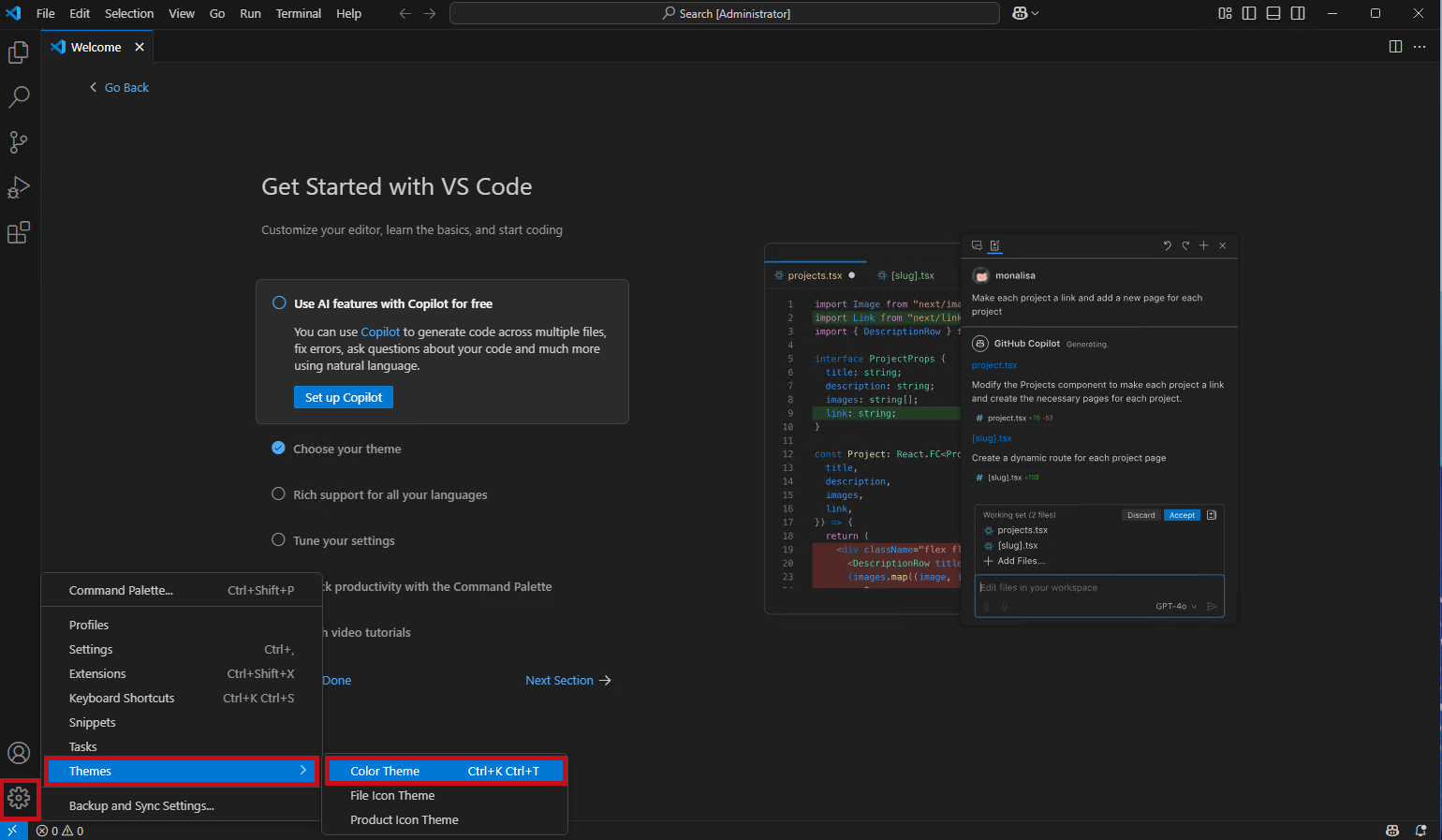
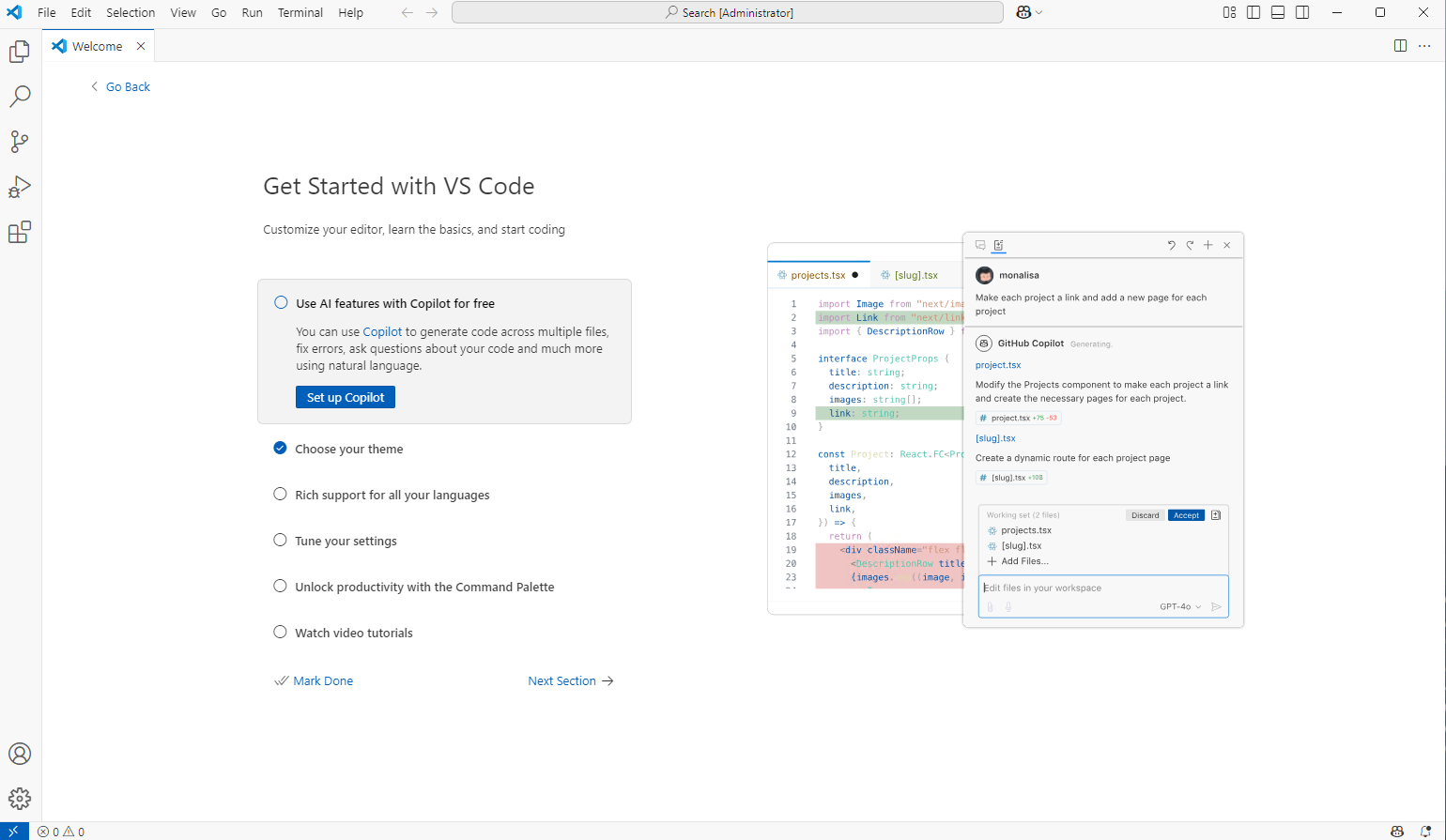
左側のアクテビティバーにある設定を選択します。 |
 |
| コマンドパレットからも設定を表示できます。 |  |
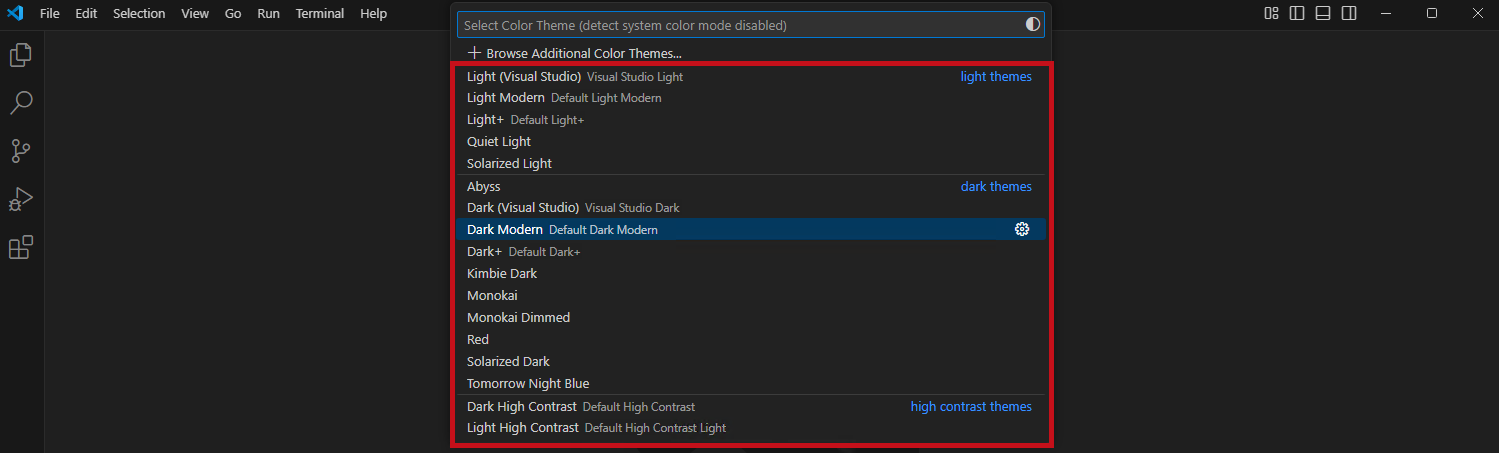
| 選択できるThemes(テーマ)の一覧が表示されます。 “Light Modern"を選択すると背景の表示を白くできます。 |
 |
 |
|
—広告—
Visual Studio Codeのメニュー表示を日本語化する手順
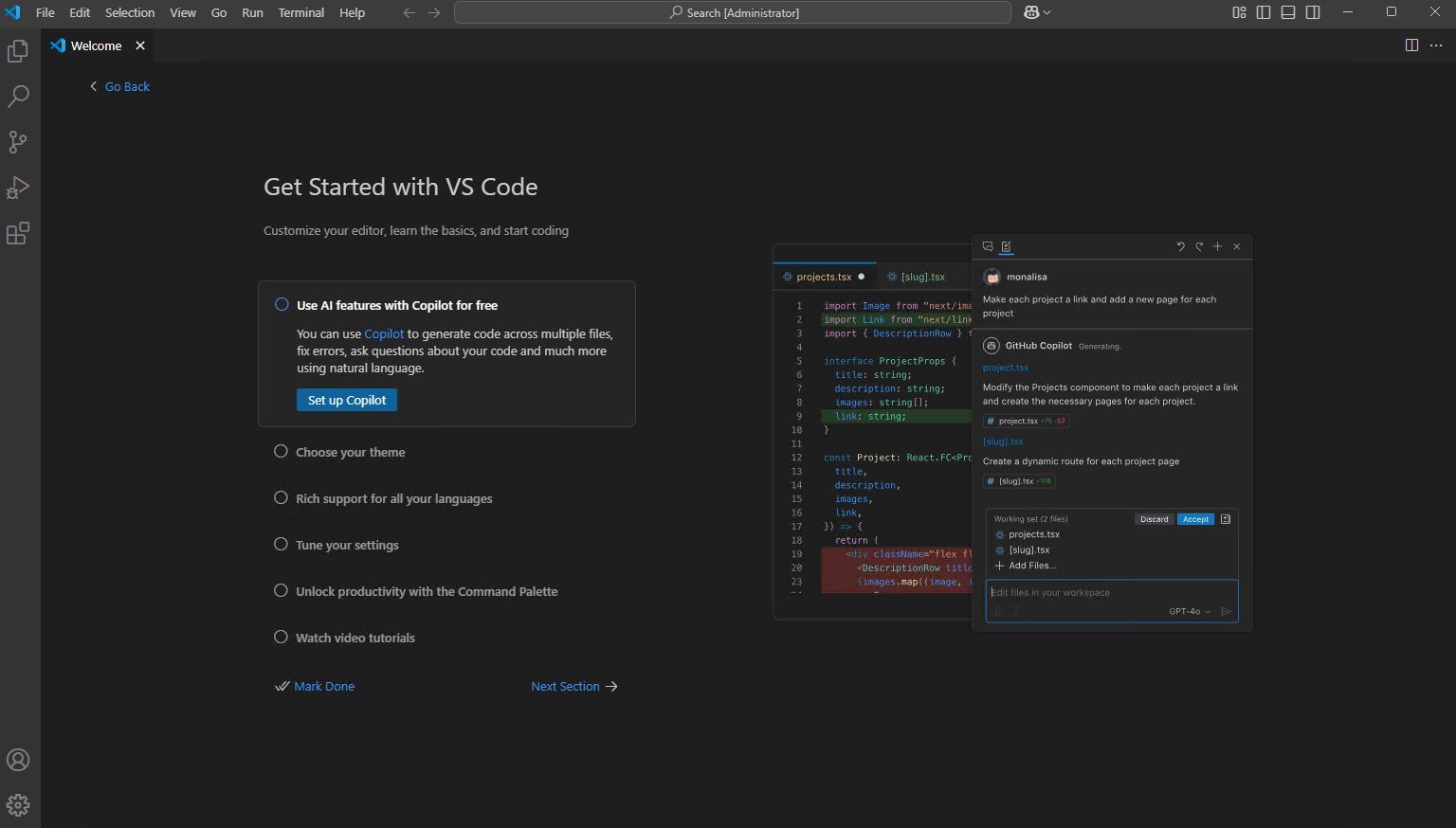
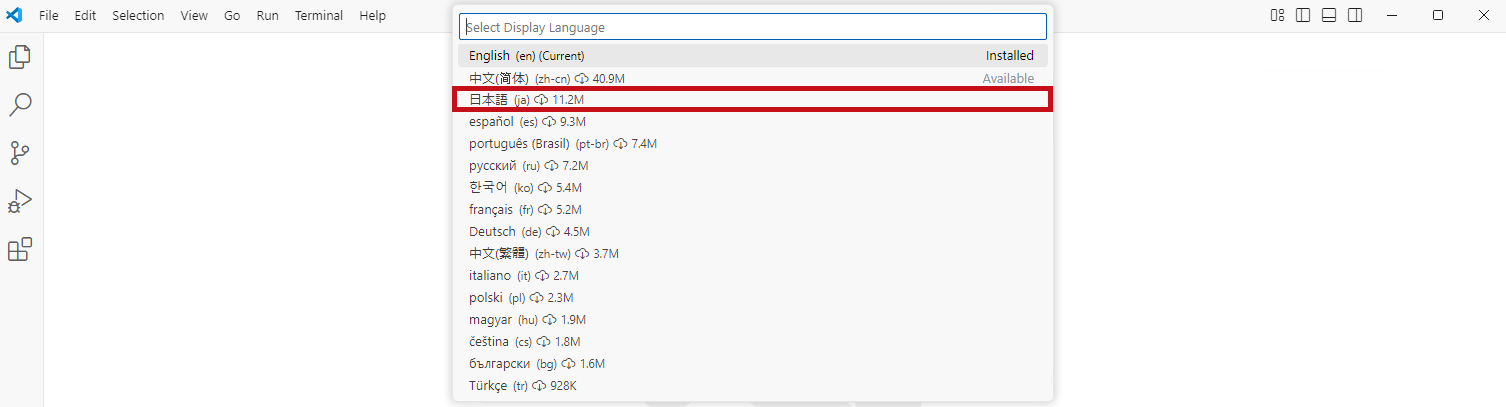
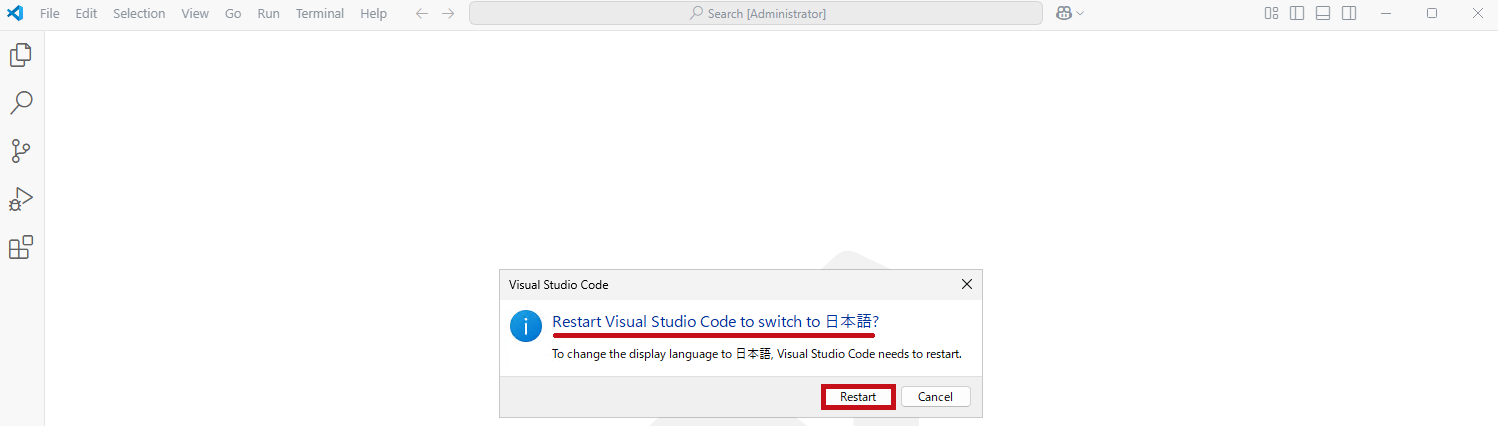
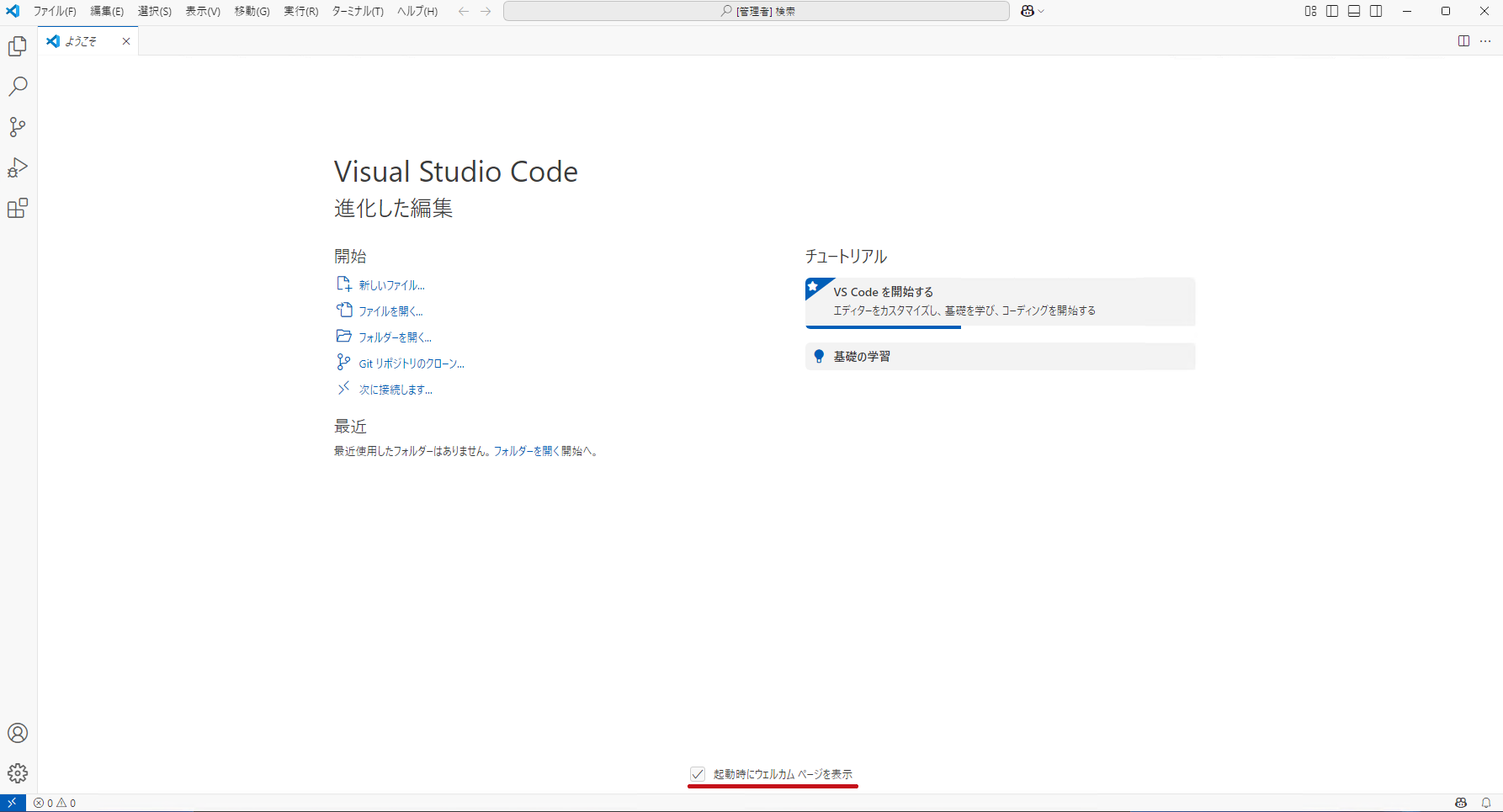
Visual Studio Codeのメニュー表示を日本語化します。
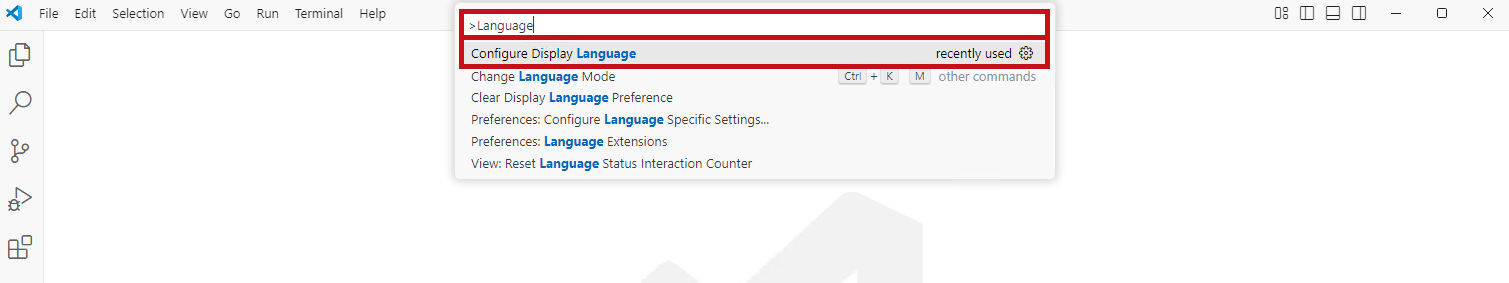
日本語の言語パッケージをインストールします。
最後に
Visual Studio Codeのインストール、画面の色の変更、日本語化までの初期設定手順を確認しました。
Visual Studio Codeには多くの拡張機能が提供されており、カスタマイズすることで非常に使いやすいエディタになります。
引き続き、いろいろ試してみたいと思います。
Visual Studio CodeでAzure CLIやAzure PowerShellを使うための設定手順はこちらで紹介しています。
Azure CLIやAzure PowerShellを使ったAzureへのサインインのコマンドをまとめて紹介しています。
Tera Termのインストールから表示の日本語化、文字化け対応の手順を紹介しています。
Rocky LinuxでのPythonやpipのインストール手順はこちらで紹介しています。
Pythonのバージョン切り替え方法だけではなく、インストール手順も紹介しています。
Azure Portalの表示言語を変更する手順について紹介しています。
画面例を使いながら手順を紹介しています。