Azure Portalの外観設定方法(レイアウト、配色設定、表示例)
Azure Portalの外観(Appearance)を設定変更する方法です。
設定項目ごとの画面表示例も紹介しています。
Azure Portalの外観(デザインやレイアウト)を変更する事ができます。
メニューの表示形式や画面の表示色を変える事ができます。
選択できる設定項目は、"メニューの動作"、"サービスメニューの動作"、"テーマ"、"ハイコントラストのテーマ"の4つあります。
今回は、各設定の選択肢ごとに、どのようにAzure Portal画面表示が変わるかを確認してます。
設定項目ごとの画面表示例を紹介しています。
Azure Portalの外観設定方法、画面例
ポータルの設定から外観を変更できる
Azure Portalの外観設定はポータルの設定にあります。
外観とスタートアップビューで設定できます。
| 外観設定 | |
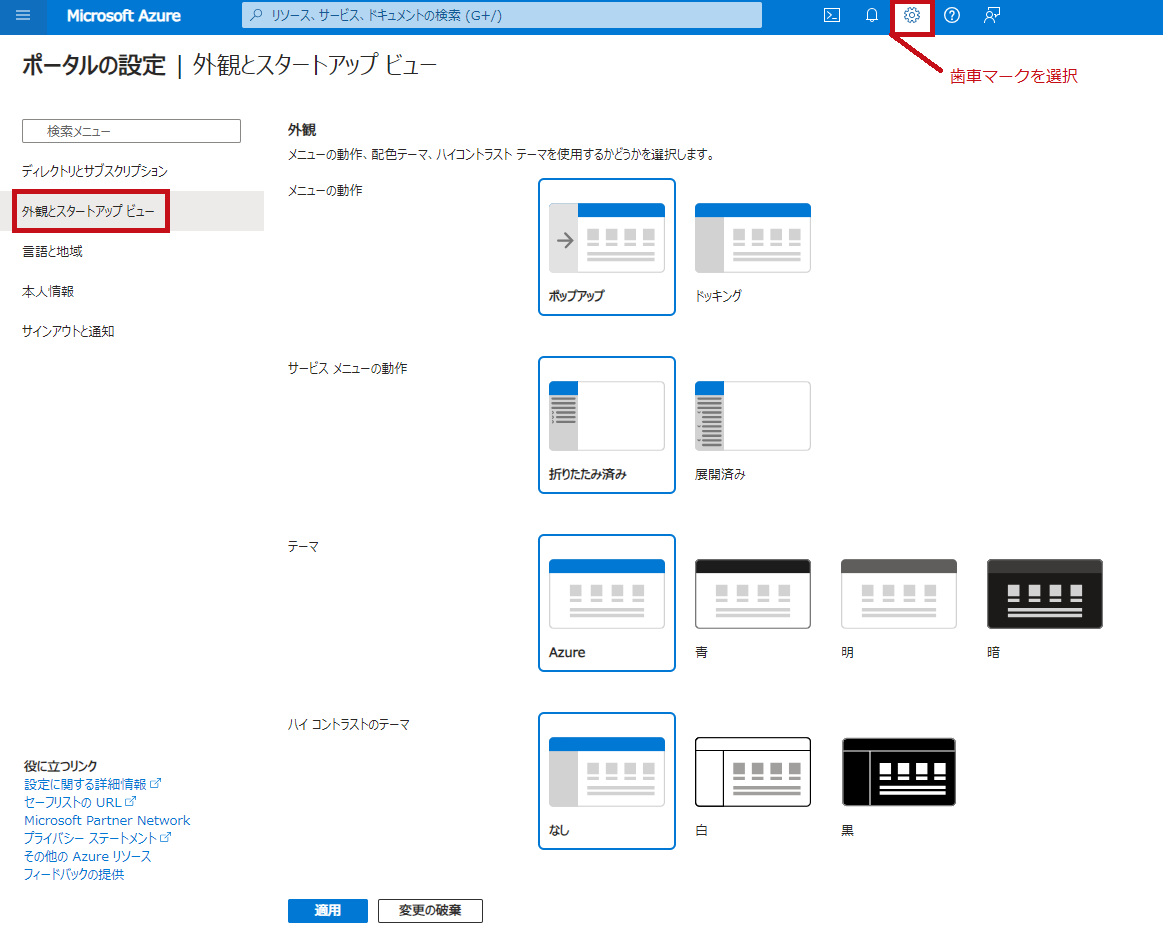
| Azure Portalで設定ボタン(歯車マーク)を選択します。 外観とスタートアップビューを選択します。 メニューの動作、サービスメニューの動作、テーマ、ハイコントラストを設定できます。 |
 |
メニューの動作
メニューの動作を使って、Azure Portal左側のメニューの表示方法を設定できます。
| メニューの動作設定 | |
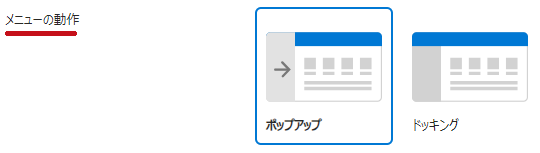
| メニューの動作は"ポップアップ"と"ドッキング"から選択します。 |  |
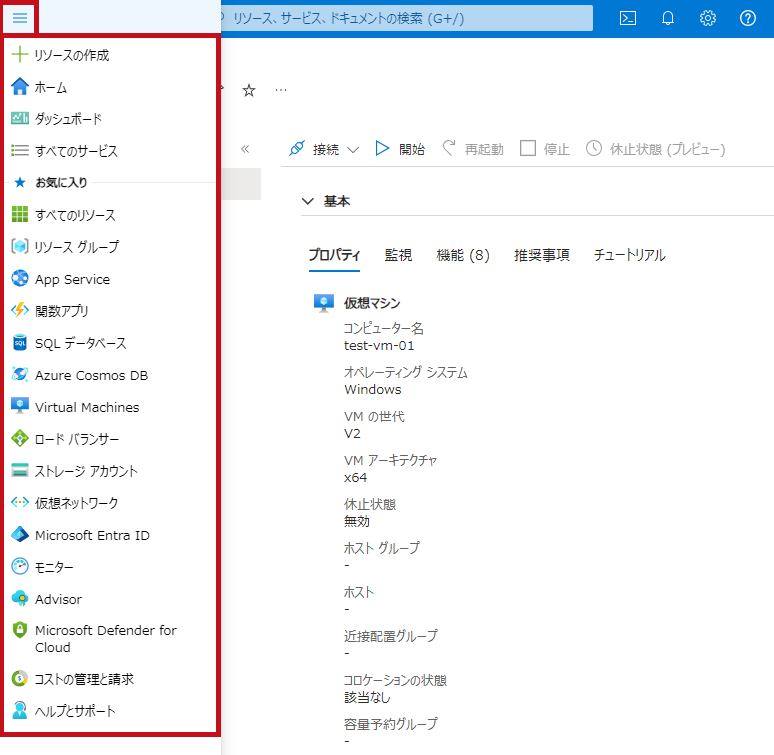
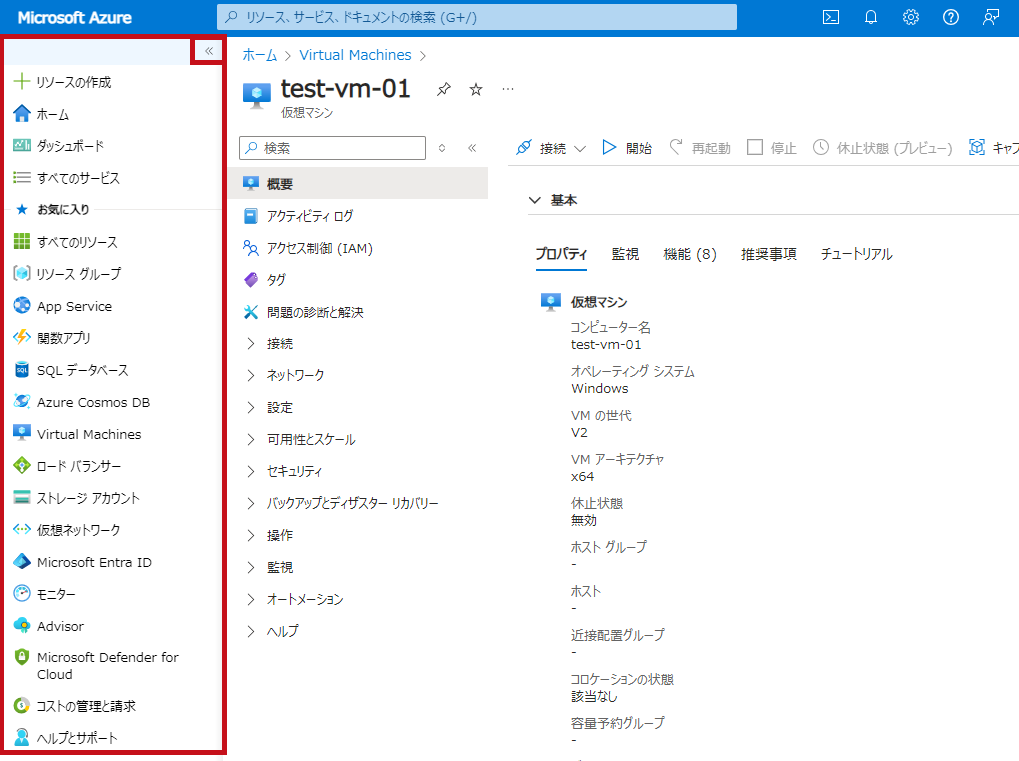
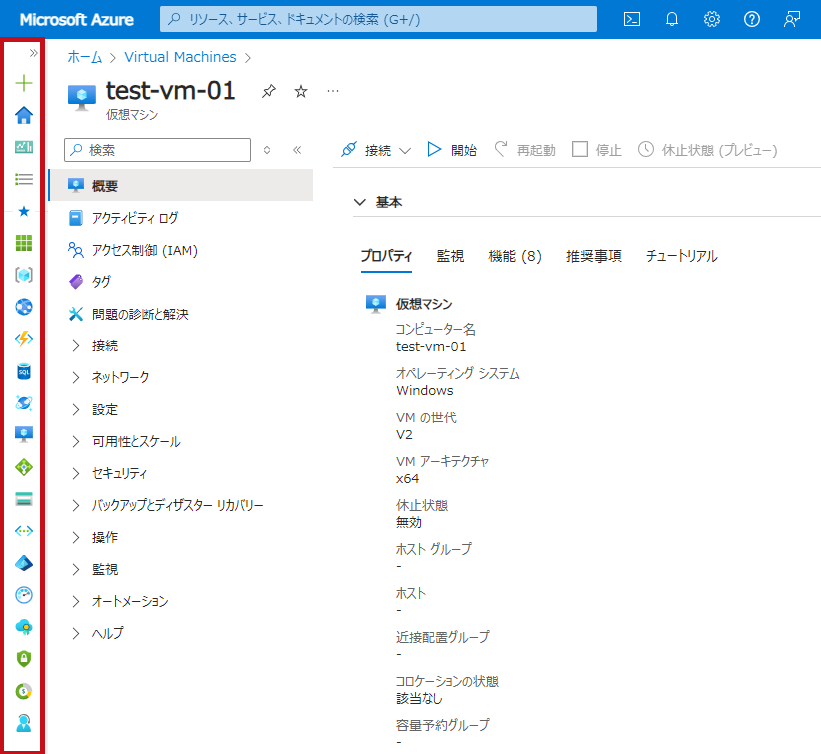
| “ポップアップ"を選択した場合の画面例です。 左側のメニューが普段表示されていません。 表示する場合は画面左上のメニューアイコンを選択します。 |
 |
 |
|
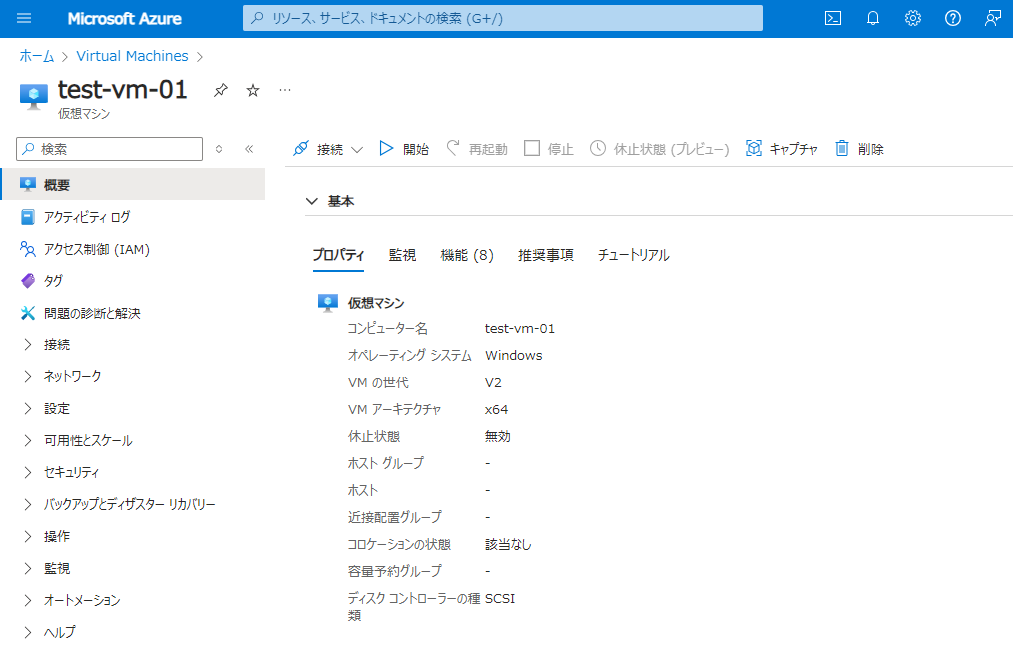
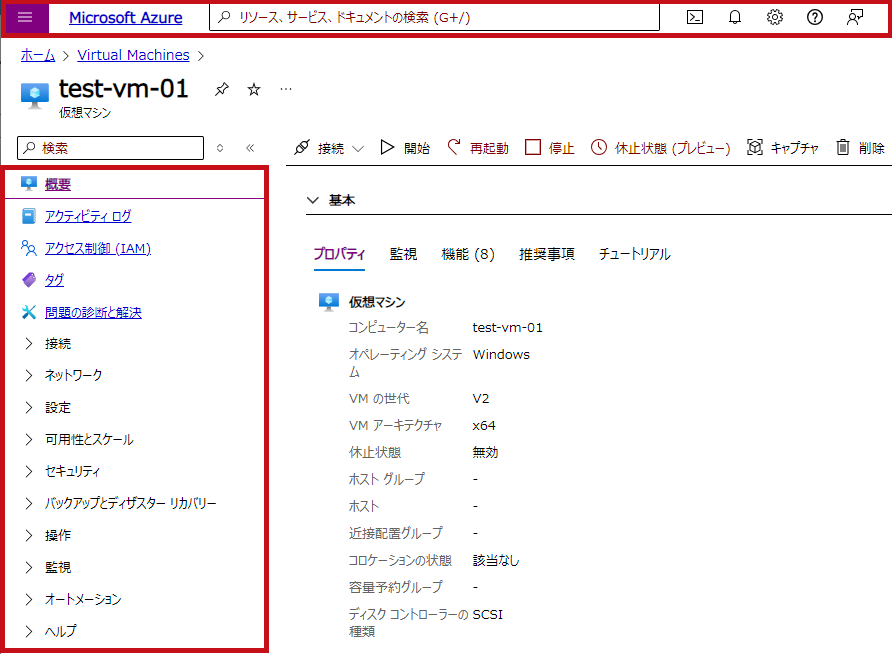
| “ドッキング"を選択した場合の画面例です。 左側のメニューが常に表示されています。 折りたたむとメニューアイコンのみが表示されます。 |
 |
 |
|
サービスメニューの動作
サービスメニューの動作を使って、各サービスニューの表示方法を設定できます。
| サービスメニューの動作設定 | |
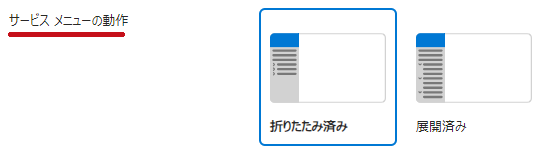
| サービスメニューの動作は、"折りたたみ済み"と"展開済み"から選択します。 |  |
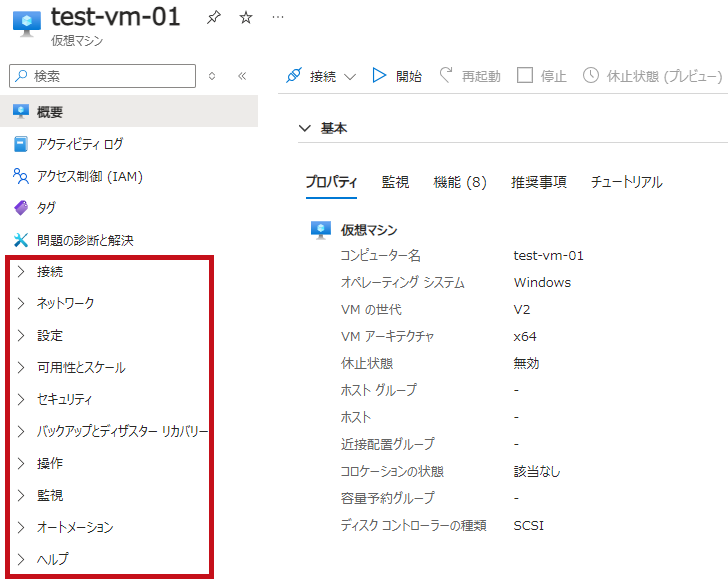
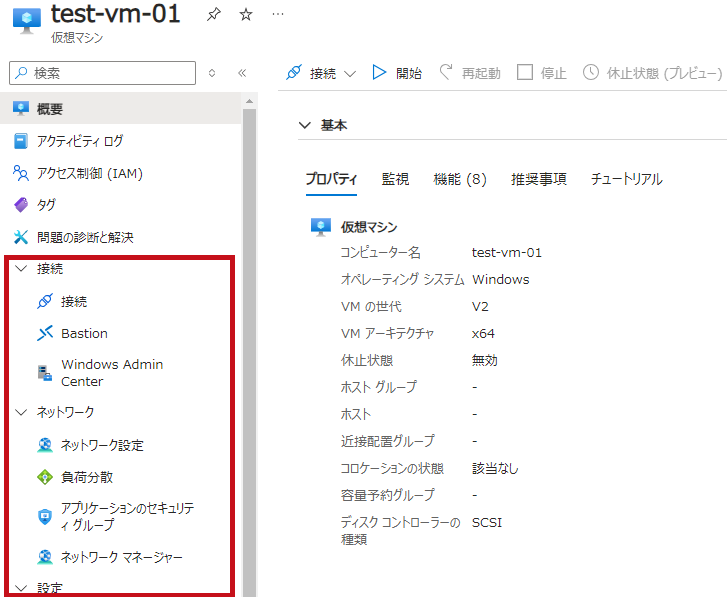
| “折りたたみ済み"を選択した場合の画面例です。 |  |
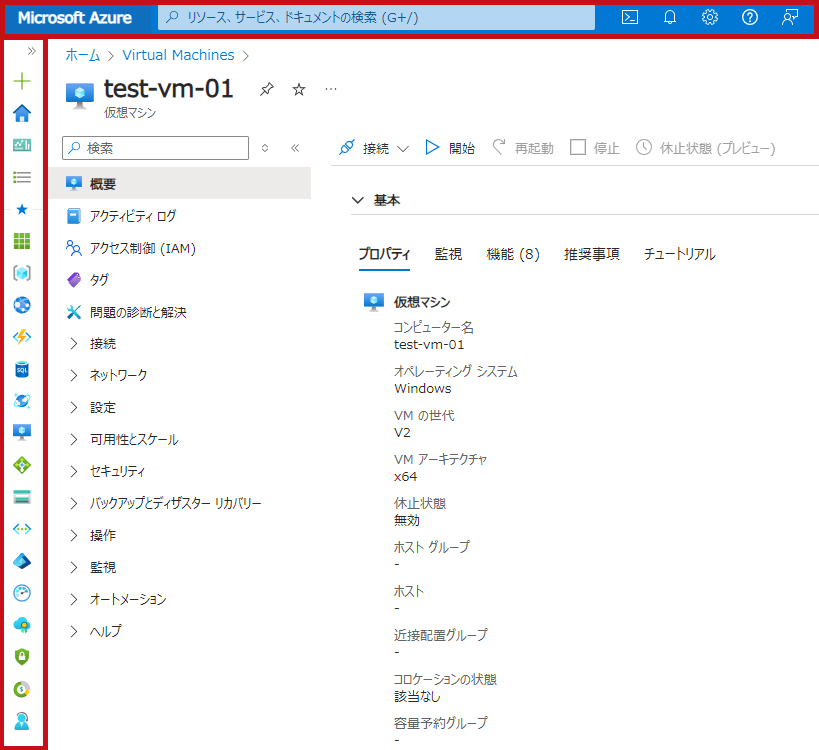
| “展開済み"を選択した場合の画面例です。 |  |
テーマ
テーマを使って、Azure Portalの画面配色を設定できます。
| テーマ設定 | |
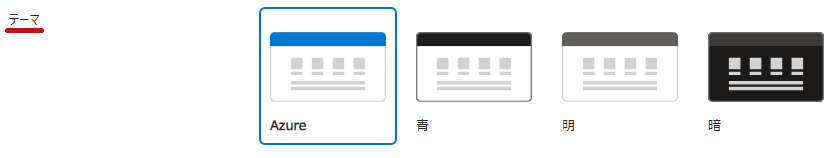
| テーマは"Azure “、"青"、"明"、"暗"から選択します。 |  |
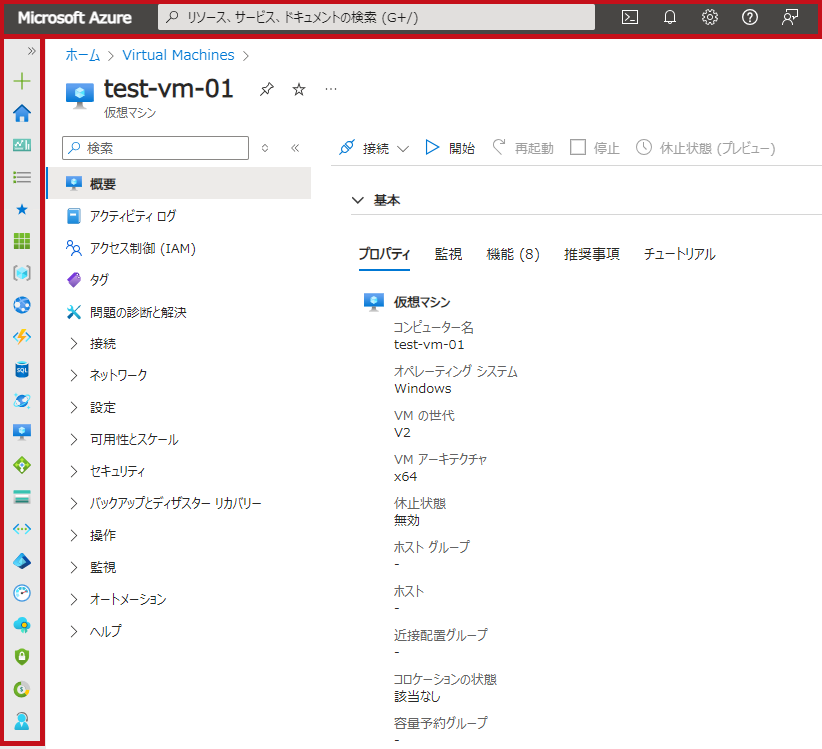
| “Azure"を選択した場合の画面例です。 |  |
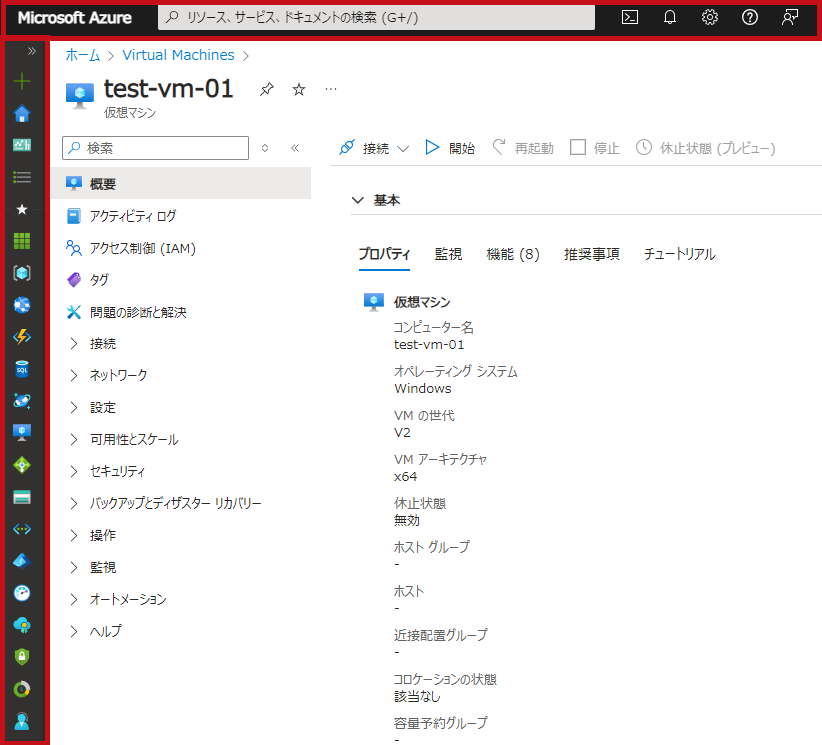
| “青"を選択した場合の画面例です。 |  |
| “明"を選択した場合の画面例です。 |  |
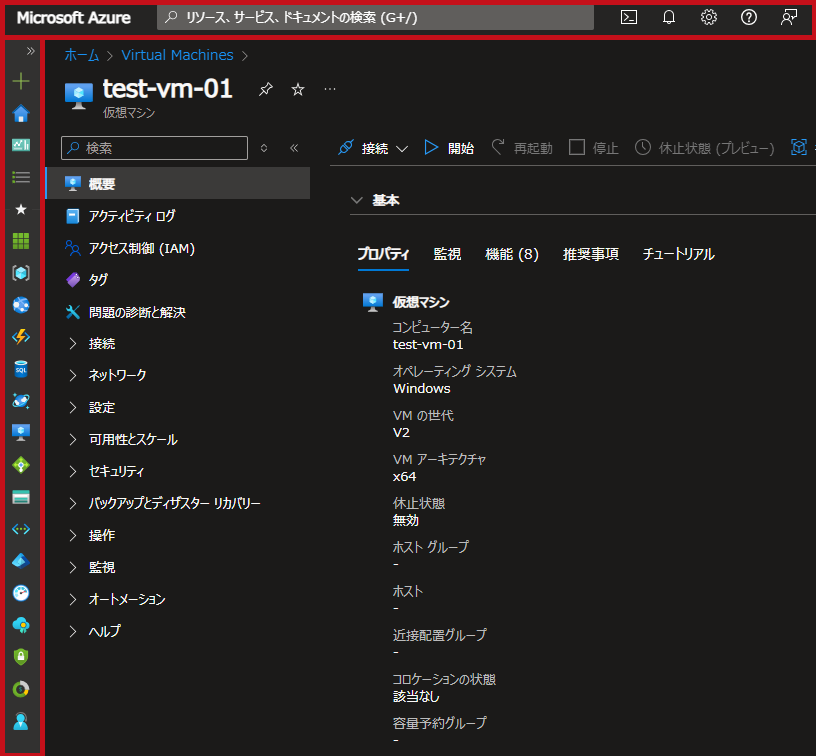
| “暗"を選択した場合の画面例です。 |  |
ハイコントラストのテーマ
ハイコントラストのテーマを使って、Azure Poralの文字の表示色や配色を設定できます。
| ハイコントラストのテーマ設定 | |
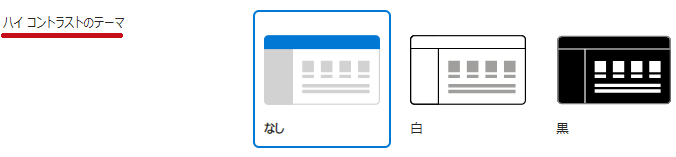
| ハイコントラストのテーマは、"なし"、"白"、"黒"から選択します。 |  |
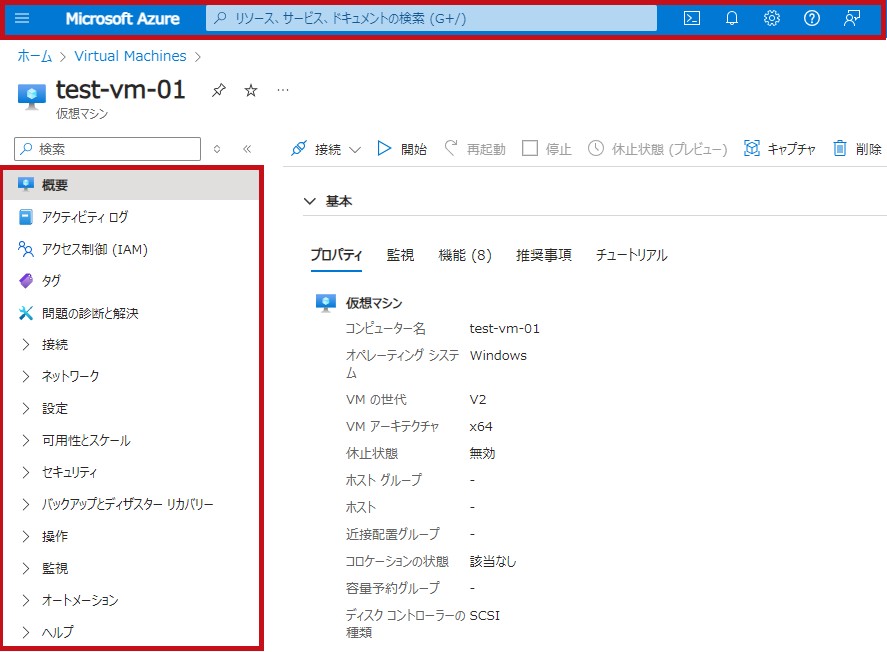
| “なし"を選択した場合の画面例です。 |  |
| “白"を選択した場合の画面例です。 |  |
| “黒"を選択した場合の画面例です。 |  |
最後に
Azure Portalの外観の設定変更方法について確認してみました。
各選択項目の選択肢ごとの画面表示例についても確認してみました。
自身の好みに応じてAzure Portalの画面表示をカスタマイズしてみるのも良いかと思います。
※画面表示例には仮想マシン(Azure VM)のメニューを使用しています。
Azure Portalの言語設定方法についてはこちらで紹介しています。
英語から日本語、日本語から英語への設定変更法を画面付きで紹介しています。

