DatadogのSynthetic Monitoring(ブラウザテスト)を使ってWEB監視
DatadogのSynthetic Monitoring(ブラウザテスト)を利用するとWebのアクセス監視する事が出来ます。
ブラウザのレコーディング機能が実装されているため、本当に一切コーディングする事無く本当に簡単に設定が出来ました。テストを実行するとエラーだけではなく各画面でのレスポンスタイム等も確認出来るなど非常に簡単にサイトの状況が見る事が出来ます。
今回はSynthetic Monitoring(ブラウザテスト)を使って、Webサイトへのアクセス、ログイン、ログアウトまでの一連の流れの監視を試してみました。
Synthetic Tests(ブラウザテスト)を作ってみる
Synthetic Tests(ブラウザテスト)の作成は本当に簡単です。
どのサイトにどのブラウザでどこからアクセスする?どういうシナリオで実行するのか?という設定をGUIで行うだけです。
UX MonitoringのSynthetic Testsでテストを作成する
最初にテストの基本設定を作成します。
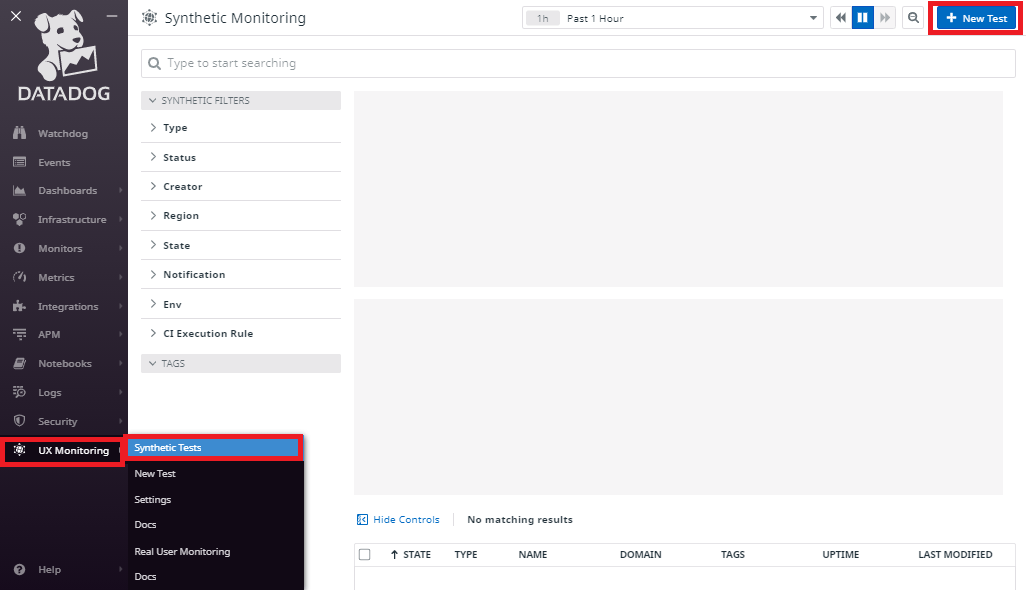
1)UX MonitoringのメニューでSynthetic Testsを選択します。New Testをクリックします。

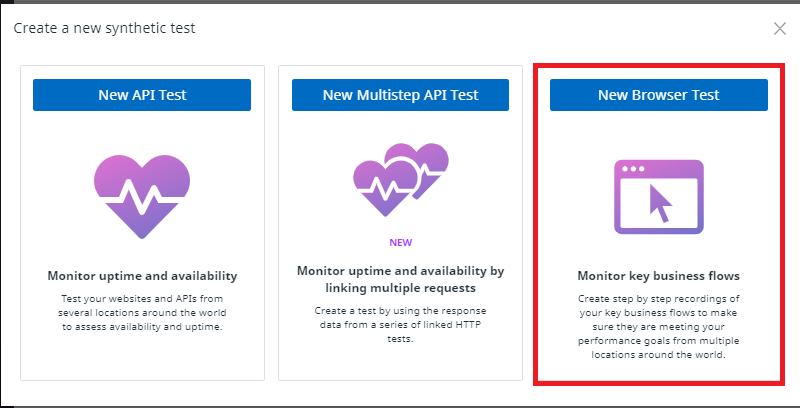
2)Create a new synthetic testが表示されるので、New Browser Testを選択する。

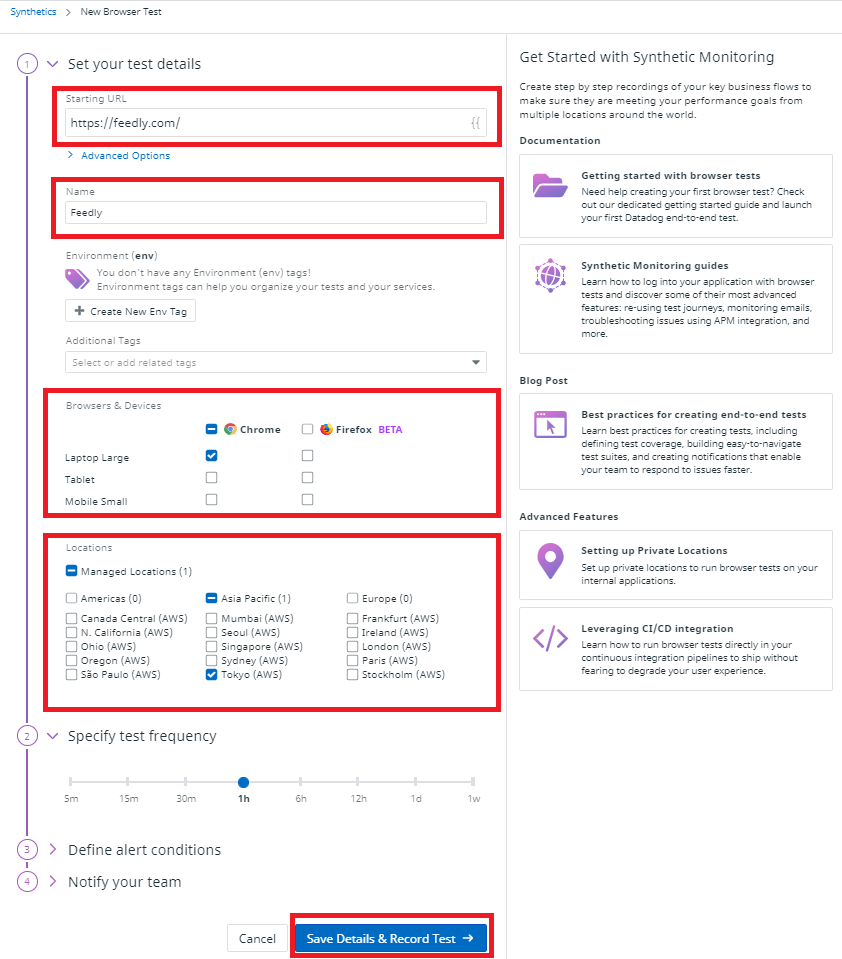
3)設定画面が表示されるので値を入力します。今回はFeedlyをサンプルに実施しています。
-
-
- 今回設定した値(指定値以外はデフォルトを指定)
- Starting URL:Web監視を開始するURL
- https://feedly.com
- Name:テスト名
- Feedly
- Browsers & Devices:テストを行うブラウザとアクセス元のリージョン
- Chrome(Laptop Large)
- Tokyo(AWS)
- Starting URL:Web監視を開始するURL
- 今回設定した値(指定値以外はデフォルトを指定)
-
入力が終わったら、Save & Edit Recordingをクリックして次に進みます。

Google ChromeにDatadogの拡張機能をインストールする
テストシナリオを作成する為にChromeにDatadogの拡張機能がインストールが必要になります。これは最初の1回のみ必要になります。
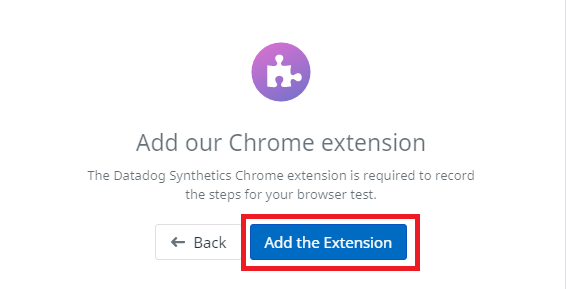
1)Add the Extensionをクリックします。

2)拡張機能にDatadog test recorederが表示されます。Chromeに追加を選択します。

ブラウザテストのレコーディングを開始する
ブラウザテストのレコーディングを開始します。
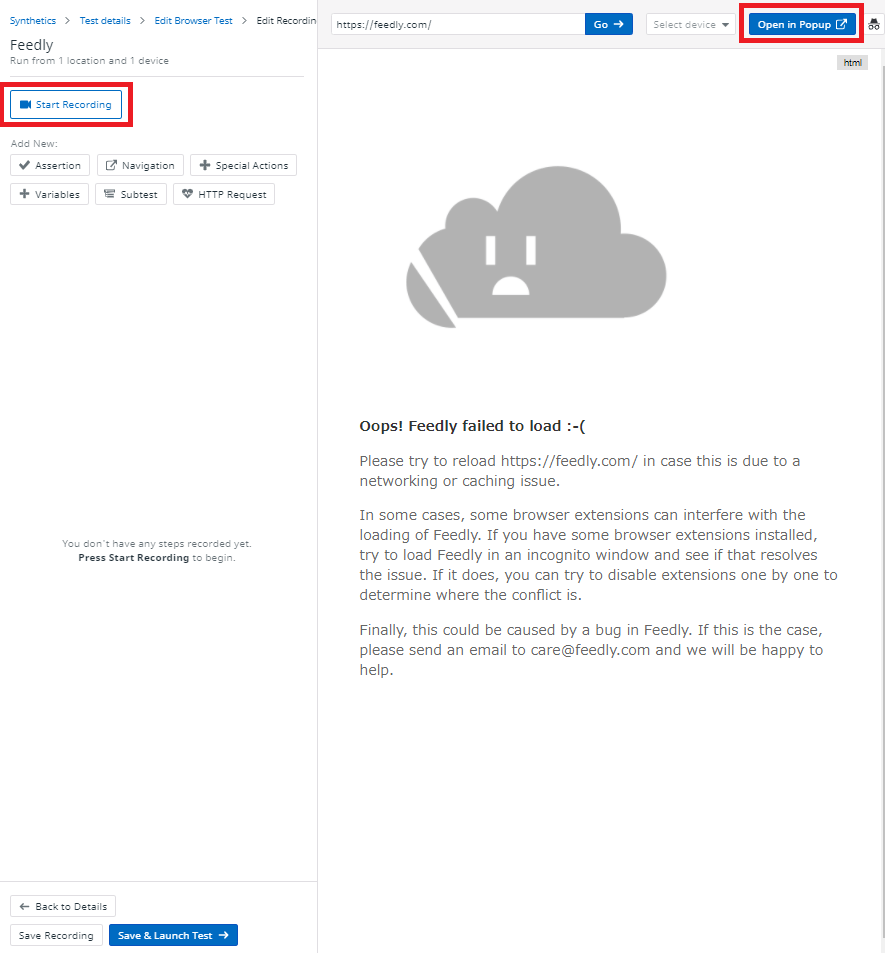
Start Recordingをクリックします。そのあとOpen in Popupをクリックします。

ブラウザ上にFeedlyのTopページが表示されます。ブラウザでログインからログアウトまでを普通に実行するだけでテストシナリオが作成されます。
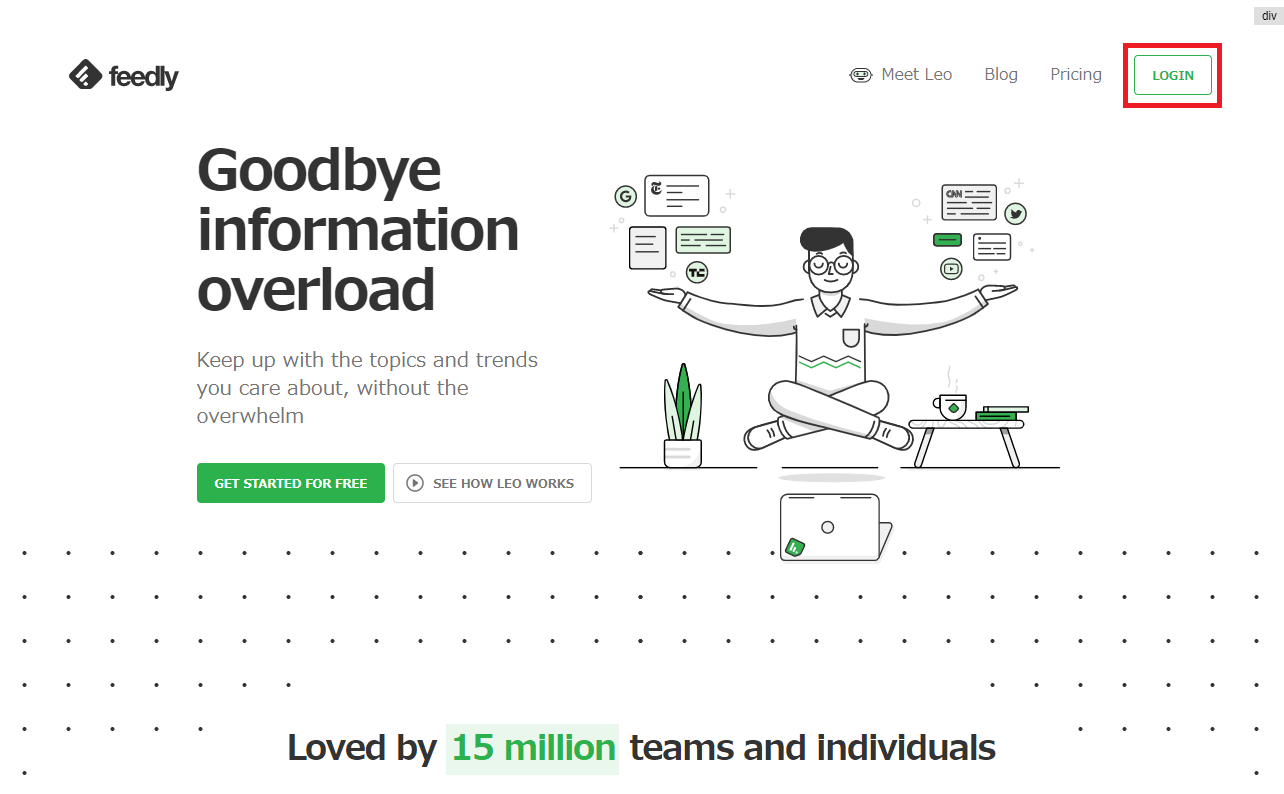
| Loginボタンをクリック |  |
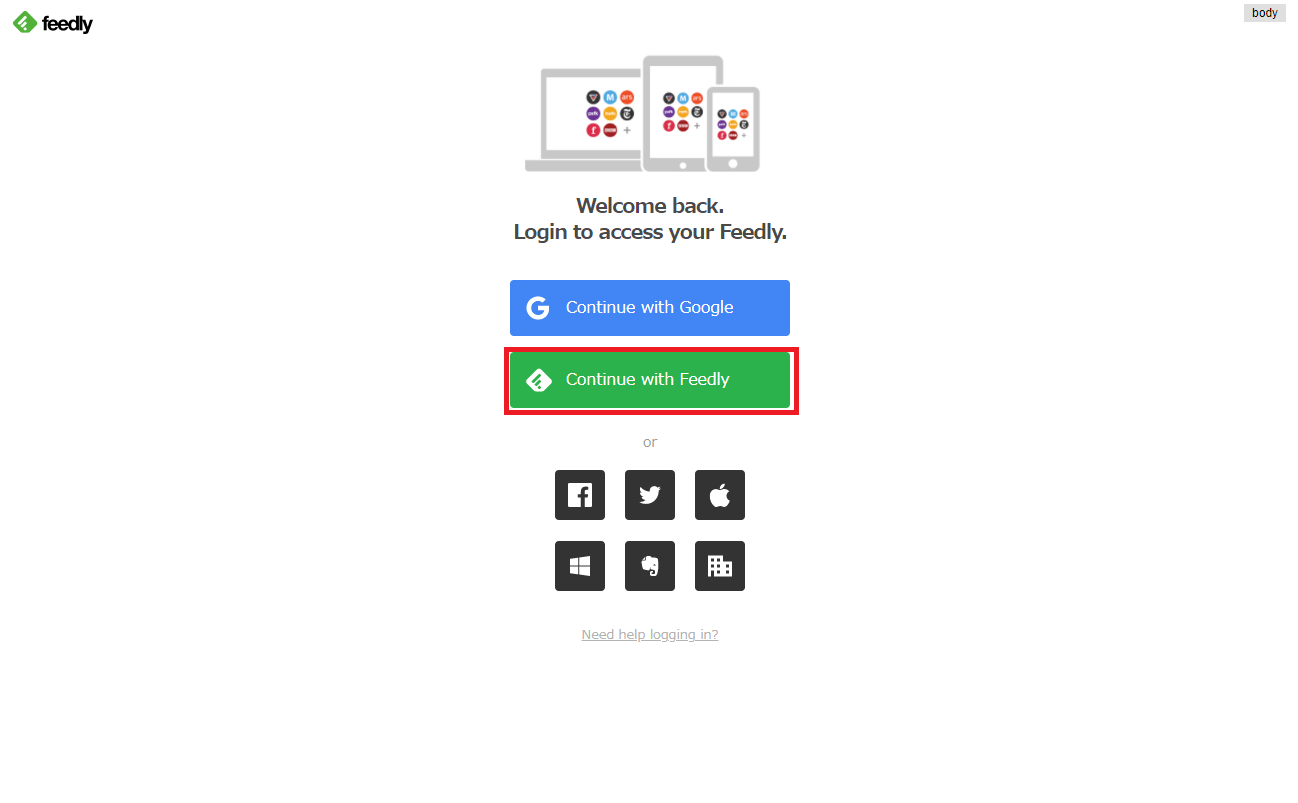
| Feedlyを選択 |  |
| User IDとパスワードを入力 |  |
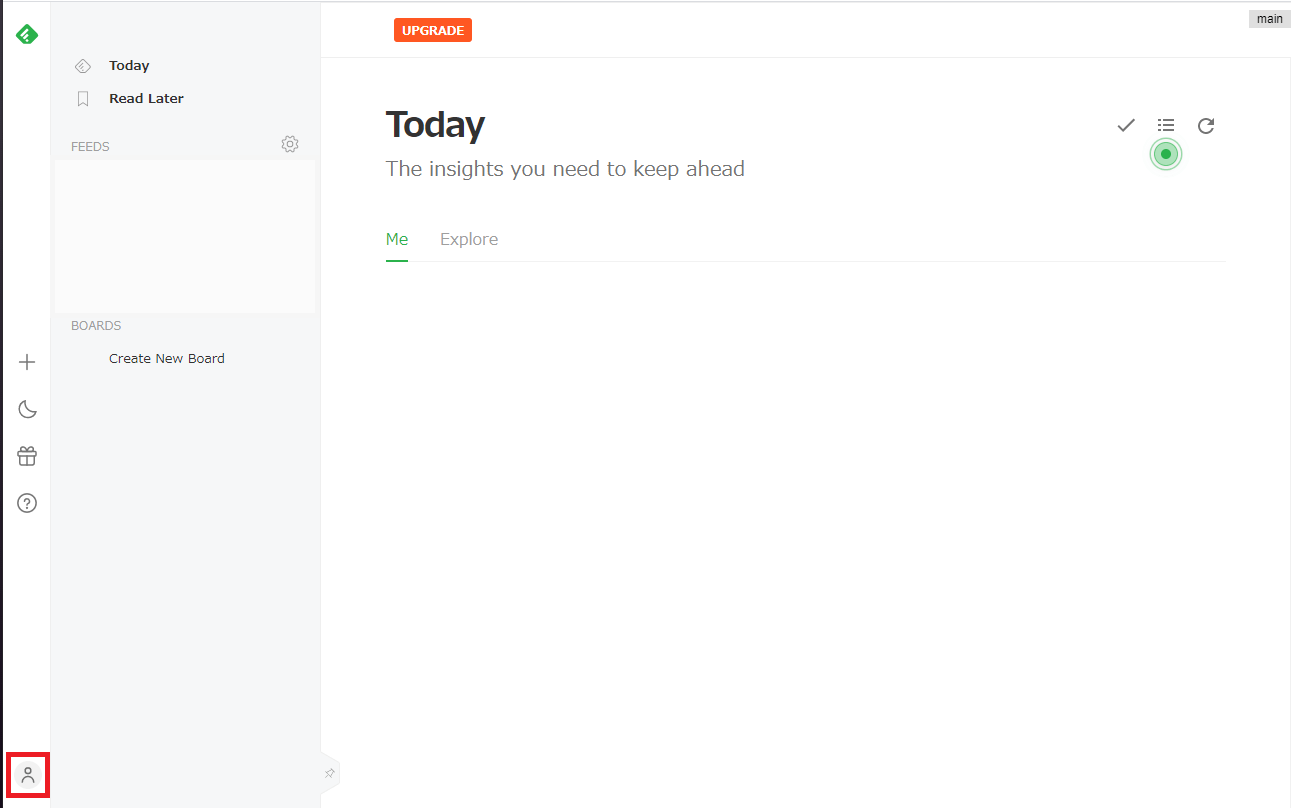
| Loginを確認した後にLogout |  |
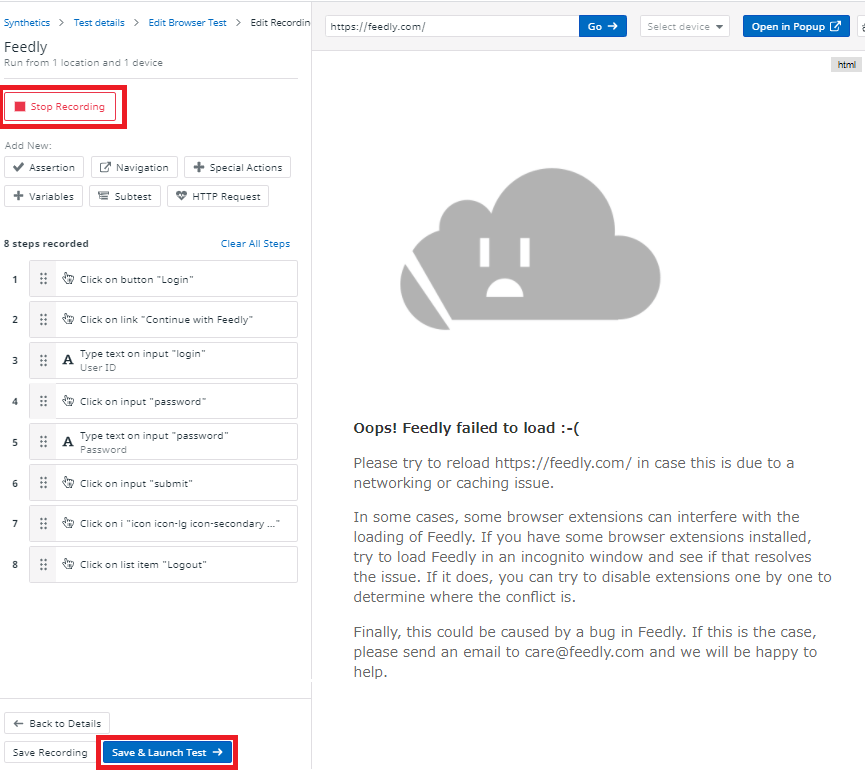
Stop Recordingをクリックします。そうするとStop Recordedの項目を見ると操作が記録されている事が分かります。

Save & Launch Testをクリックしてテストシナリオを保存します。
テストを実行する
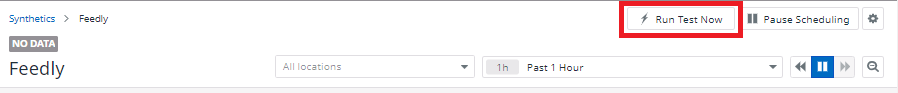
テスト画面に戻りますので、画面右上にあるRun Test Nowをクリックします。そうするとテストが実行されます。

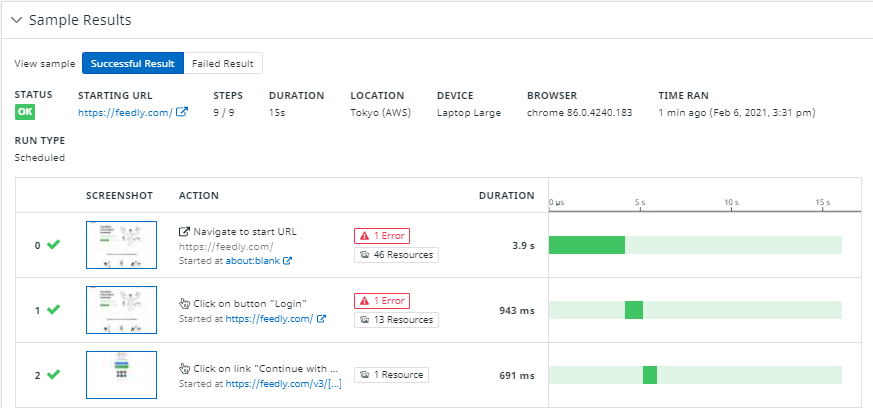
テストが完了すると、Sample Resultにテスト結果が表示されます。画面遷移がうまく行ったかどうか、そのレスポンスタイム等が表示されます。

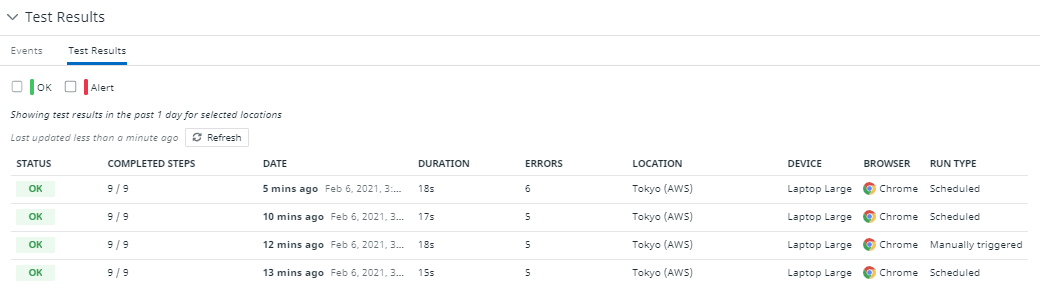
Test Resultsに過去の結果を含めてテスト結果を表示する事が出来ます。

このテスト自体は間隔を決めて実行できますし、Notify your teamを使って失敗した場合にアラート通知する事も出来ます。
