Azure Application Gatewayのカスタムエラーページ設定から更新まで
Application Gateway(アプリケーションゲートウェイ)では自分で準備したカスタムエラーページを表示させることが出来ます。
リスナーにカスタムのエラーページを設定する事でユーザー作成のエラーページを表示する事が出来ます。カスタムエラーページはURL(Blobコンテナー等)を指定します。
バックエンドと疎通が取れない場合は502エラーになりますが、何も設定していない場合はデフォルトのエラーページが表示されます。
システムメンテナンス等でバックエンドのWEBサーバ停止する場合、デフォルトの502エラーページが表示されます。
メンテナンス案内のHTMLをカスタムエラーページに設定すると、デフォルトのエラーページではなくメンテナンス案内を表示する事が出来ます。
Application Gateway(アプリケーションゲートウェイ)のカスタムエラーページ設定を行いました。BLOBコンテナーにアップロードしたHTMLファイルをカスタムエラーページとして表示させます。
併せてAzure PowerShellを使ってカスタムエラーページの設定更新もやってみました。
※2023年1月に加筆修正してます。
Application Gatewayのエラーページについて
Application Gatewayで表示されるデフォルトエラーページ
Azure Application Gateway(アプリケーションゲートウェイ)ではバックエンドと疎通が取れない場合はデフォルトの502エラーページが表示されます。
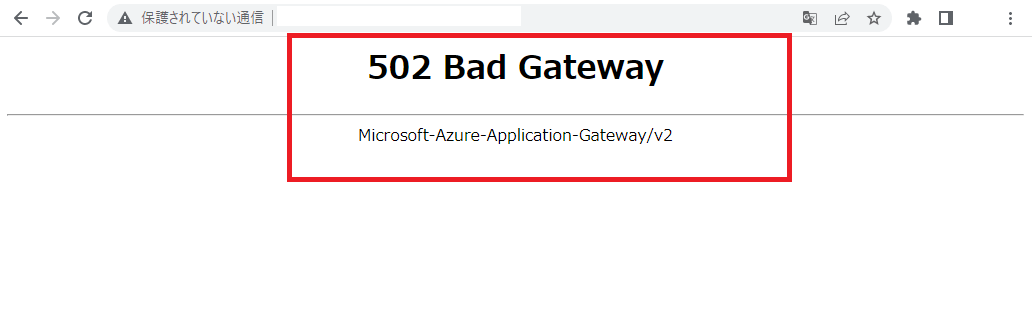
| 502エラーの場合 | |
|
502エラーの場合のデフォルトエラー画面です。 |
 |
カスタムエラーページ設定内容
Application Gateway(アプリケーションゲートウェイ)のカスタムエラーページはリスナーで設定します。
Application Gateway のカスタム エラー ページを作成する
403エラー、502エラーの場合の設定が出来ます。リスナー単位で設定が出来ます。
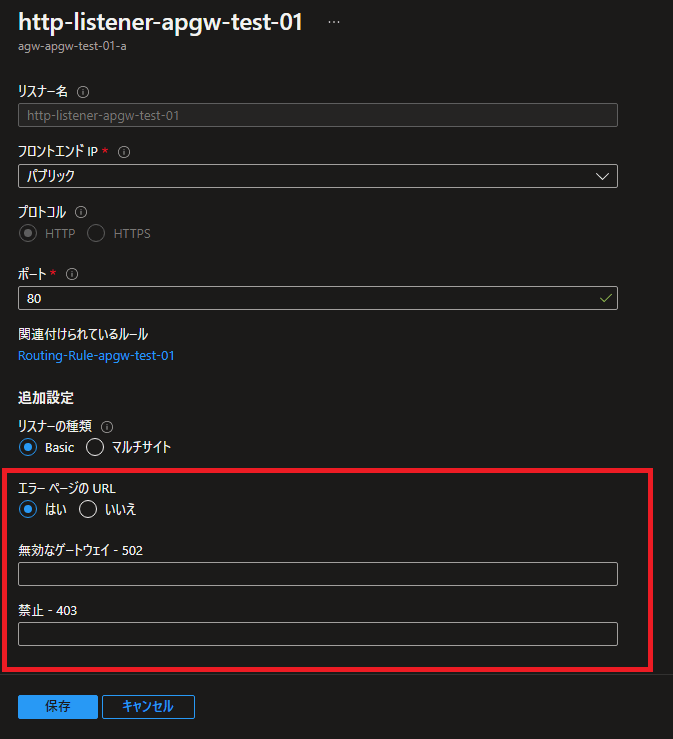
| カスタムエラーページの設定画面 | |
|
カスタムエラーページの設定箇所です。
|
 |
Application Gatewayのカスタムエラーページ設定
Application Gateway(アプリケーションゲートウェイ)のカスタムエラーページはURLを指定します。
今回はBlobコンテナーにアップロードしたファイルを指定します。
BLOBコンテナーにエラーページをアップロード
BLOBコンテナーにカスタムエラーページ用のHTMLファイルをアップロードします。
パブリックアクセスが許可されている必要があります。
| BLOBコンテナーへアップロード | ||
| テスト用のHTMLファイルを準備します。 サンプルのHTMLをcustom-error.htmlとして保存します。 |
|
|
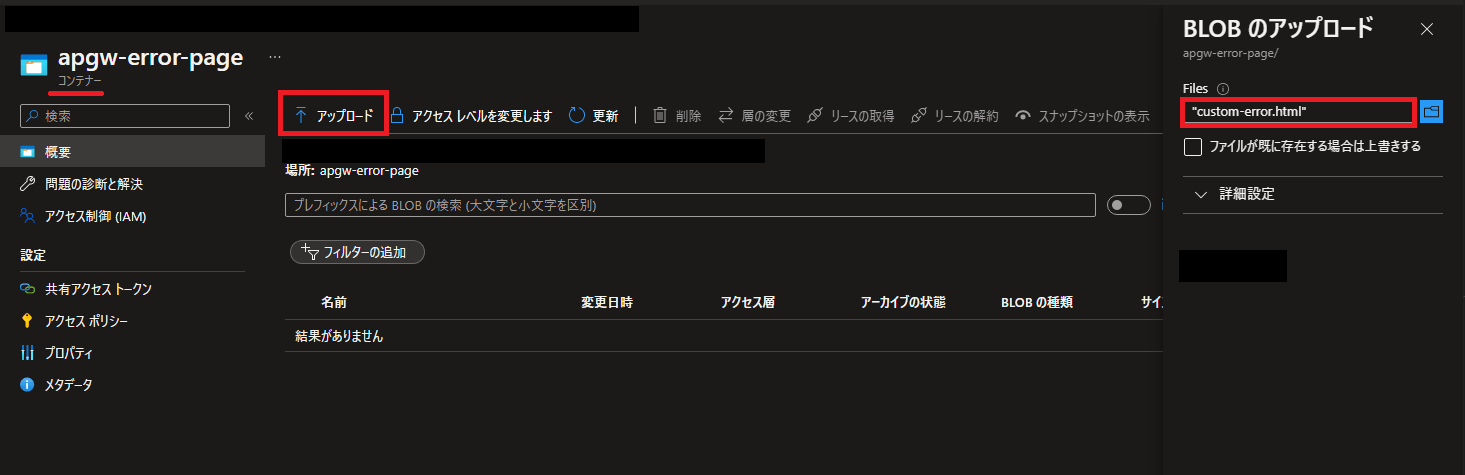
| Blobコンテナーでファイルをアップロードします。 |  |
|
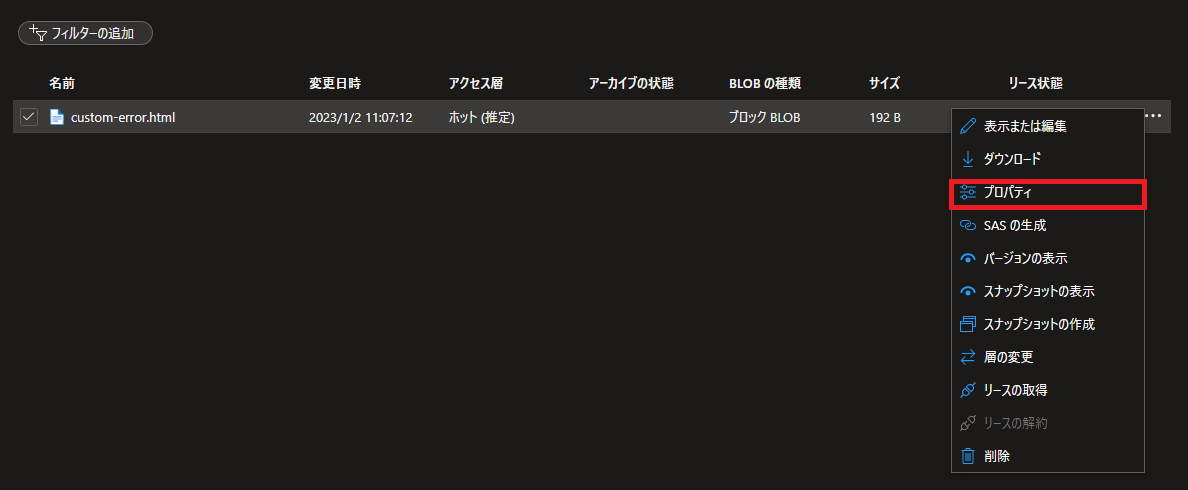
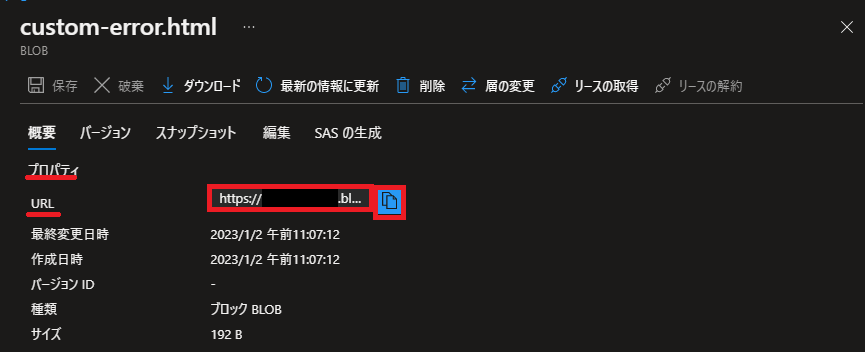
| アップロードしたファイルのプロパティを選択します。 |  |
|
| プロパティにあるURLをコピーしておきます。 エラーページへのアクセスURLとなります。 |
 |
|
※ストレージアカウントやBLOBコンテナー(apgw-error-page)は準備済みのものを利用しています。
リスナーにカスタムエラーページを設定
Application Gateway(アプリケーションゲートウェイ)のリスナーにカスタムエラーページを設定します。
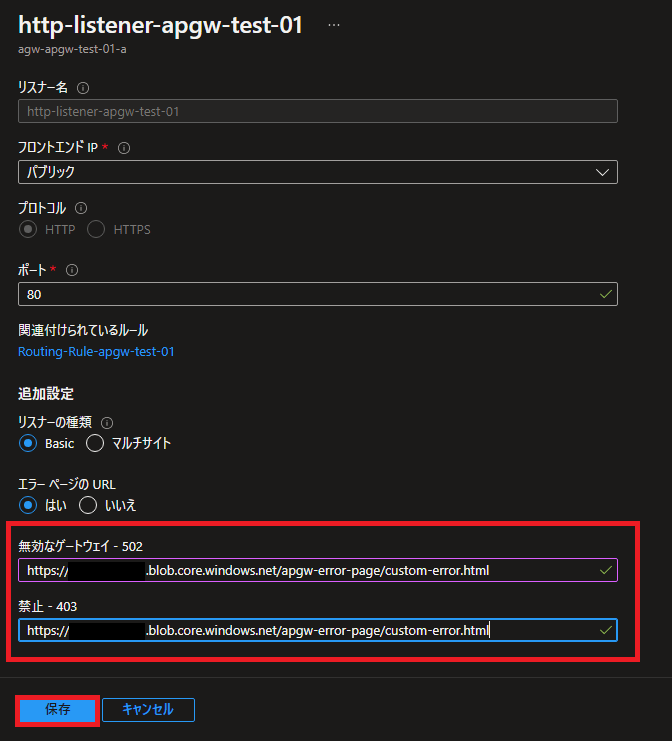
| カスタムエラーページの設定 | |
| リスナーの設定画面でエラーページのURLを”はい”にします。 BLOBコンテナーにアップロードしたファイルのURLを入力し保存します。 |
 |
※URLへのアクセスが出来ない場合は保存時にエラーとなります。
カスタムエラーページの表示確認
カスタムエラーページが表示されるか確認します。
バックエンドのWEBサーバを停止した状態(502エラーが表示される状態)で確認します。
| カスタムエラーページ表示確認 | |
| Application Gateway(アプリケーションゲートウェイ)のIP(もしくはURL)へアクセスします。 カスタムエラーページが表示される事が確認出来ます。 |
 |
Azure PowerShellを使ってカスタムエラーページを更新
Set-AzApplicationGatewayHttpListenerCustomErrorを使う
Azure PowerShellを使ったカスタムエラーページ更新は、リスナー設定更新、Application Gateway(アプリケーションゲートウェイ)の設定更新の2段階で行います。
-
- Set-AzApplicationGatewayHttpListenerCustomError
- リスナーのエラーページを更新
- Set-AzApplicationGateway
- Application Gateway(アプリケーションゲートウェイ)の設定を更新
- Set-AzApplicationGatewayHttpListenerCustomError
502エラーのページを更新する場合はステータスコードはHttpStatus502と指定します。
| # APGW Custom Error Page Update#パラメータ
$ResourceGroupName = “Application GatewayのRG名" #処理部分 |
PowerShell実行後に確認
Azure PowerShellを使って502カスタムエラーページの更新してみました。
カスタムエラーページはcustom-error_powershell.htmlとしてBLOBコンテナーにアップロードして確認します。
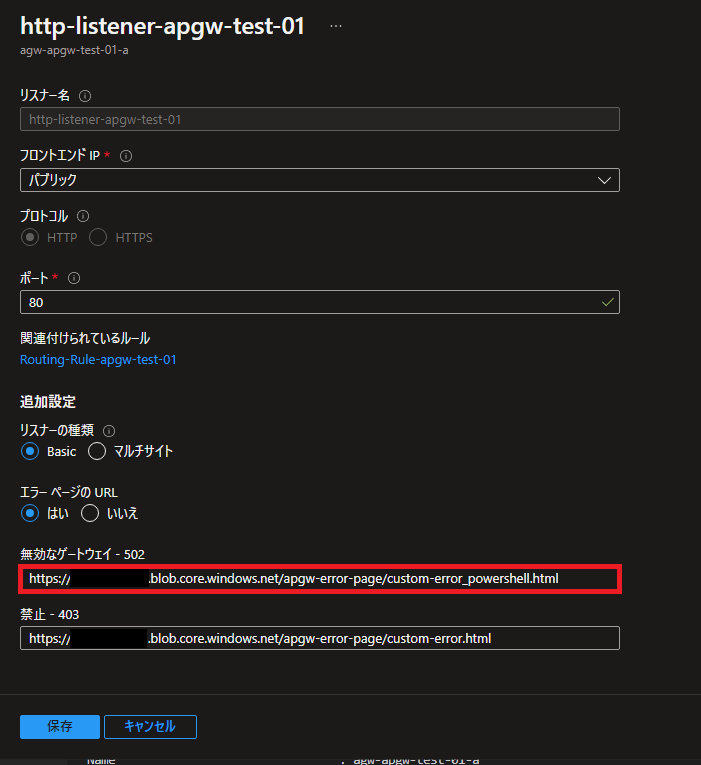
| カスタムエラーページの更新確認 | |
| 502エラーのURLが更新されcustom-error_powershell.htmlとなっている事が確認出来ます。 |  |
| Application Gateway(アプリケーションゲートウェイ)のIPへアクセスします。 カスタムエラーページが更新されている事が確認出来ます。 |
 |
カスタムエラーページのファイルだけを更新しても反映されない
Application Gateway(アプリケーションゲートウェイ)のカスタムエラーページのファイルだけを更新しても反映されません。
キャッシュとしてApplication Gateway(アプリケーションゲートウェイ)保持している為、ファイルを更新してもその内容は反映されません。
カスタムエラーページを書き換える場合は、カスタムエラーページのURL書き換えもしくはApplication Gateway(アプリケーションゲートウェイ)の再起動が必要になります。
最後に
Application Gateway(アプリケーションゲートウェイ)でカスタムエラーページの設定から更新まで確認してみました。
PowerShellを使ってエラーページを更新などと併せてサイトメンテナンスの表示などに使えそうです。
無駄な課金を防ぐためにも検証が終わったらAzureリソースは削除もしくは停止しておきましょう。
Application Gatewayの起動停止についてはこちらでやっています。

